Jerseyにはサンプルコードがあり、それを使用すると簡単にWeb APIを構築することができます。
この記事では、Jerseyを使って簡単にRESTfulなWeb APIの構築をする方法を紹介します。
Jerseyのサンプルコードを実行する手順
Mavenでプロジェクトを作成
JerseyのサンプルコードはMavanで構築します。はじめの一歩として、新しいプロジェクトを作成したいディレクトリで次のMavenコマンドを実行しましょう。
mvn archetype:generate -DarchetypeArtifactId=jersey-quickstart-grizzly2 \
-DarchetypeGroupId=org.glassfish.jersey.archetypes -DinteractiveMode=false \
-DgroupId=com.example -DartifactId=simple-service -Dpackage=com.example \
-DarchetypeVersion=3.0.2artifactIdが成果物の名称とファイル名、groupIdとpackageはsrc/main/java以下のパッケージ名になります。こちらは自由に書き換えてください。あとからpom.xmlを書き換えることで変更することも可能です。
コマンドを実行して少し待っていると、Jerseyの雛形が作成されます。
ディレクトリ構造は以下のようになっています。
simple-service
├── pom.xml
└── src
├── main
│ └── java
│ └── com
│ └── example
│ ├── Main.java
│ └── MyResource.java
└── test
└── java
└── com
└── example
└── MyResourceTest.javaプロジェクトをEclipseにインポート
Mavenで作成したプロジェクトをEclipseにインポートします。
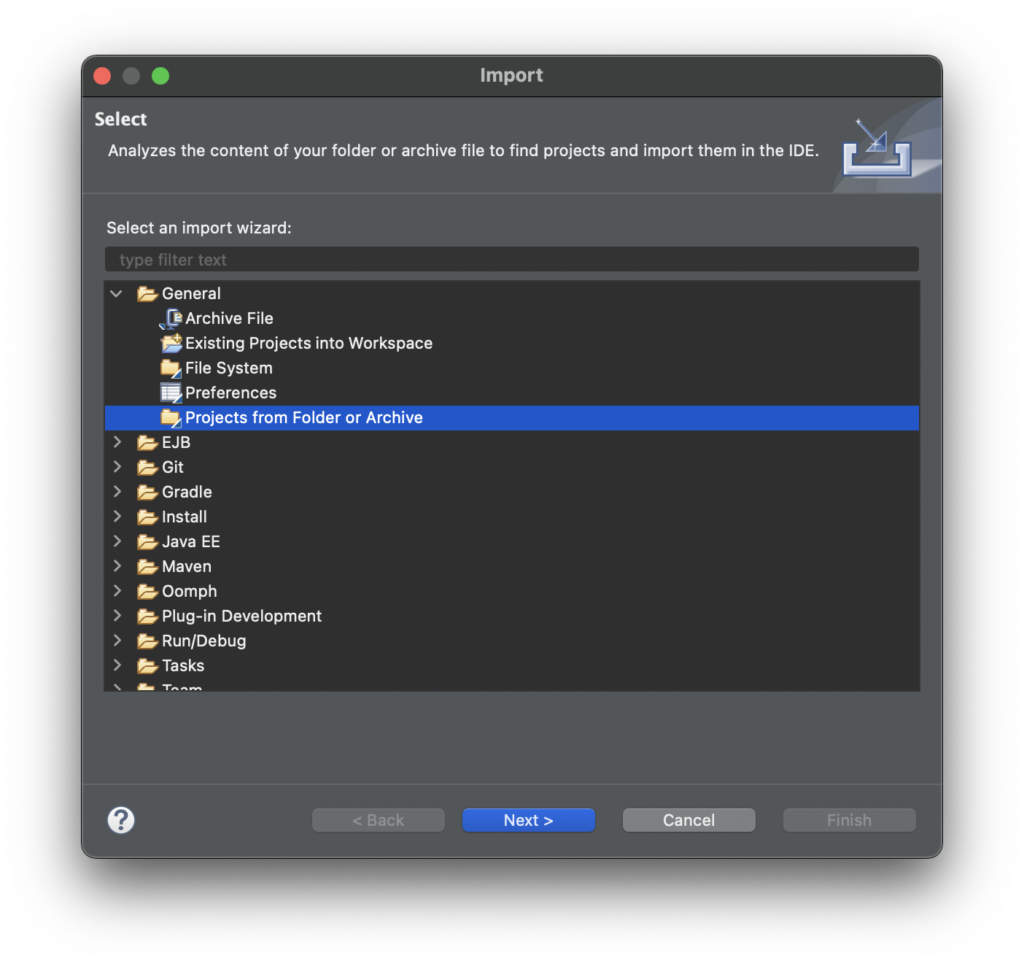
Eclipseを立ち上げFile > Import…をクリックすると、インポートのやり方を選択する画面が表示されます。

「Projects from Folder or Archive」を選択した状態で「Next >」をクリック。先ほど作成したプロジェクトを選択して「Finish」でEclipseにプロジェクトをインポートできます。
Maven testでコンパイルと単体テスト
インポートが完了しましたら、コンパイルと単体テストを行います。
プロジェクトを右クリック、Ran As > 8 Maven test でテストが実行されます。
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 4.696 s
[INFO] Finished at: 2021-06-26T13:22:34+09:00
[INFO] ------------------------------------------------------------------------ログに「BUILD SUCCESS」と表示されていればOKです。
私が何度か試したところ、このようなエラーが出る時がありました。
[ERROR] COMPILATION ERROR :
[INFO] -------------------------------------------------------------
[ERROR] No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK?
[INFO] 1 errorJava Build PathにはJREではなくJDKを設定する必要があるようです。ご注意ください。
サンプルコードを実行する
「BUILD SUCCESS」が表示されたら、サンプルコードを実行してみましょう。
サンプルコードは、exec-maven-pluginを使ってmavenからJavaプログラムを実行できるようになっています。pom.xmlを確認してみましょう。
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>exec-maven-plugin</artifactId>
<version>1.2.1</version>
<executions>
<execution>
<goals>
<goal>java</goal>
</goals>
</execution>
</executions>
<configuration>
<mainClass>com.example.Main</mainClass>
</configuration>
</plugin><mainClass>に実行するクラスが記載されています。
$maven exec:javaコマンドで実行されます。
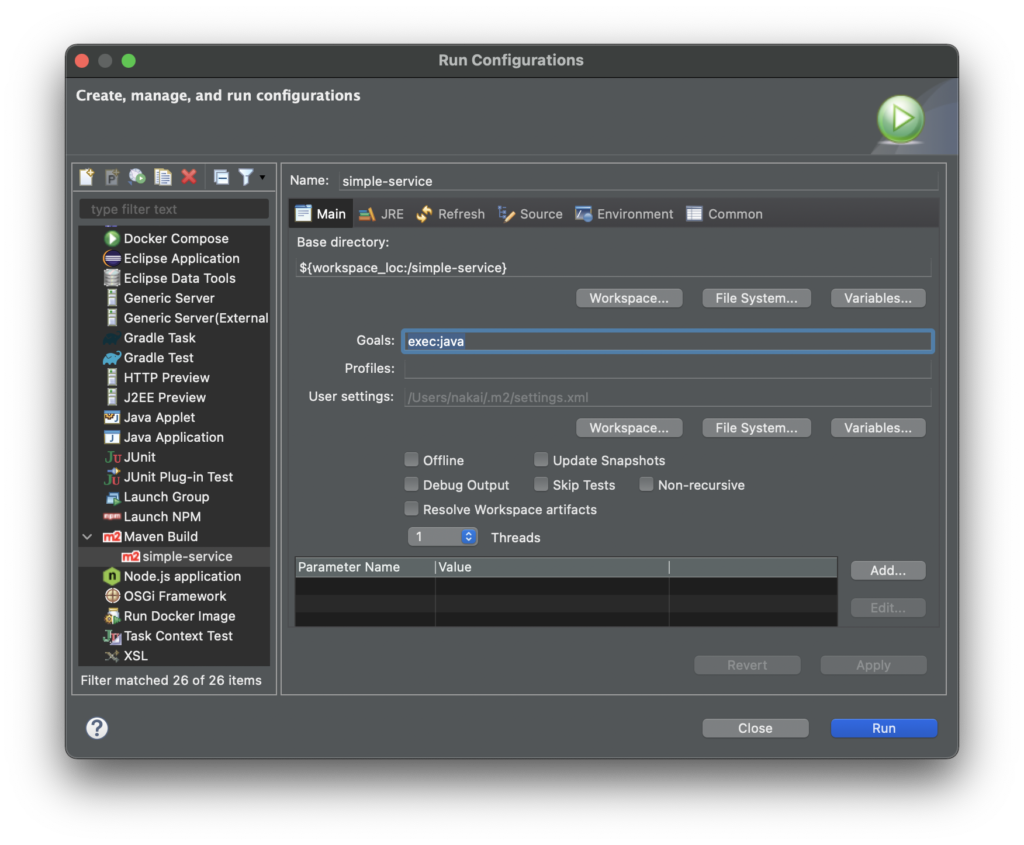
Eclipseで実行する場合には、プロジェクトを右クリック、Ran As > Run Configurations… を立ち上げて、Maven Buildから実行構成を編集します。

Bass directoryにプロジェクトのディレクトリ、Goalsに「exec:java」を設定してRunを実行してください。
6月 26, 2021 2:34:27 午後 org.glassfish.grizzly.http.server.NetworkListener start
情報: Started listener bound to [localhost:8080]
6月 26, 2021 2:34:27 午後 org.glassfish.grizzly.http.server.HttpServer start
情報: [HttpServer] Started.
Jersey app started with endpoints available at http://localhost:8080/
Hit Ctrl-C to stop it...ログにAPI エンドポイントが表示されます。
ブラウザでhttp://localhost:8080/myresourceにアクセスするか、
curl -i http://localhost:8080/myresource
を実行して、「Got it!」と表示されればOKです。
サンプルコードの解説
サンプルコードから少し抜粋して、簡単に解説します。
Main.java
サーバーを立ち上げて、コンソールからの入力を読み取るとサーバーを終了します。
public static void main(String[] args) throws IOException {
final HttpServer server = startServer()
System.out.println(String.format("Jersey app started with endpoints available at "
+ "%s%nHit Ctrl-C to stop it...", BASE_URI));
System.in.read();
server.stop();
}MyResource.java
HTTPのGETメソッドを実装しています。
@Pathでアクセスパス(/myresource)、@GETでメソッド、@ProducesでレスポンスのContent-Typeを”text/plain”に指定しています。レスポンスの内容は”Got it!”です。
@Path("myresource")
public class MyResource {
@GET
@Produces(MediaType.TEXT_PLAIN)
public String getIt() {
return "Got it!";
}
}MyResourceTest.java
MyResource.javaのGETメソッドをテストしているクラスです。
サーバー立ち上げ→HTTPリクエスト→レスポンスチェック→サーバー終了
という流れでテストをしています。
サーバー立ち上げ
@Before
public void setUp() throws Exception
// start the server
server = Main.startServer();
// create the client
Client c = ClientBuilder.newClient();
target = c.target(Main.BASE_URI);
}↓
HTTPリクエスト→レスポンスチェック
@Test
public void testGetIt() {
String responseMsg = target.path("myresource").request().get(String.class);
assertEquals("Got it!", responseMsg);
}↓
サーバー終了
@After
public void tearDown() throws Exception {
server.stop();
}おわり
Jerseyのサンプルコードを使って、簡単にREST APIの構築をする方法を紹介しました。
このサンプルを雛形として、独自のREST APIをカスタマイズしていきましょう!



コメント