Jerseyで作ったREST APIのWebアプリをTomcatにデプロイする手順をまとめます。
EclipseでTomcatサーバーを作成することで、アプリをデバッグすることができます。
1. JerseyでJavaEEのWebアプリを作成する
mavenコマンドでプロジェクトを作成
下記のコマンドをプロジェクトを作成したいディレクトリで実行します。
mvn archetype:generate -DarchetypeArtifactId=jersey-quickstart-webapp \
-DarchetypeGroupId=org.glassfish.jersey.archetypes -DinteractiveMode=false \
-DgroupId=com.example -DartifactId=simple-service-webapp -Dpackage=com.example \
-DarchetypeVersion=2.34JerseyはVersion2.34です。
Jersey 3.x以上を使用する場合、Jakarta EEになるので注意しましょう。
Eclipseにプロジェクトをインポート
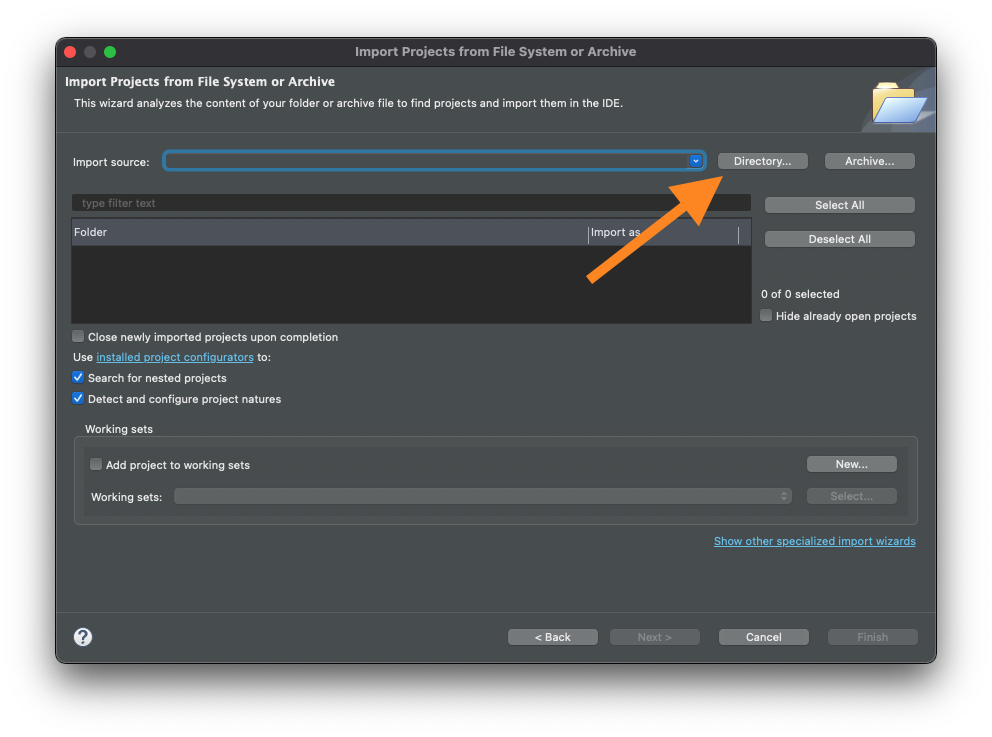
File > Import… > General > Projects from Folder or Archiveから、プロジェクトのDirectoryを選んでインポートします。

Finishをクリックすると、Project Explorerに選択したプロジェクトが表示されます。
プロジェクトのファイル構造は以下のようになっています。
simple-service-webapp
├── pom.xml
├── src
└── main
├── java
│ └── com
│ └── example
│ └── MyResource.java
├── resources
└── webapp
├── WEB-INF
│ └── web.xml
└── index.jspMyResource.javaに「Got it!」という文字列を返すGETのWeb APIが実装されています。
/**
* Root resource (exposed at "myresource" path)
*/
@Path("myresource")
public class MyResource {
/**
* Method handling HTTP GET requests. The returned object will be sent
* to the client as "text/plain" media type.
*
* @return String that will be returned as a text/plain response.
*/
@GET
@Produces(MediaType.TEXT_PLAIN)
public String getIt() {
return "Got it!";
}
}
pom.xmlとかにエラーみたいな表記が出ることがありますが、気にせず進めましょう。
2. Tomcatサーバーを作成する
EclipseにTomcatのサーバーを作成します。
EclipseでJava EEのPerspectiveを開く
EclipseのPerspectiveはJava EEにしておきます。
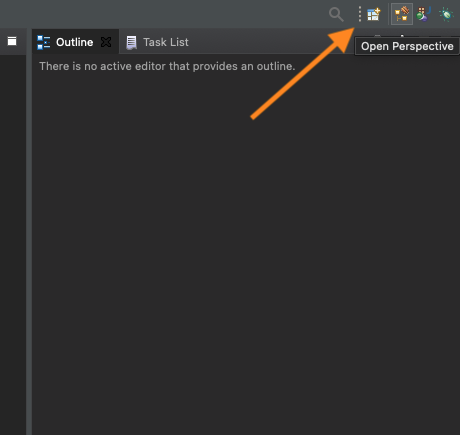
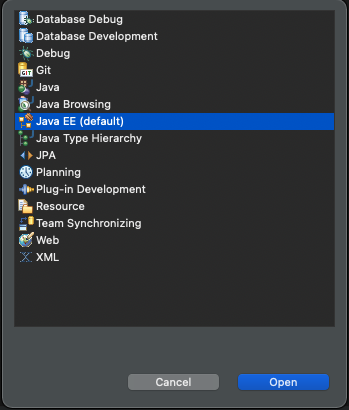
右上のOpen PerspectiveからJava EEを選んでください。


ServersからTomcatのサーバーを追加する
アプリをデプロイするTomcatサーバーを追加します。
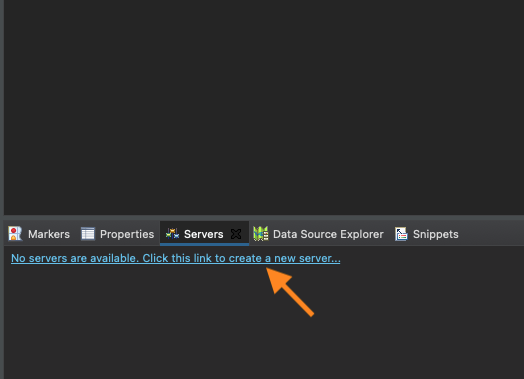
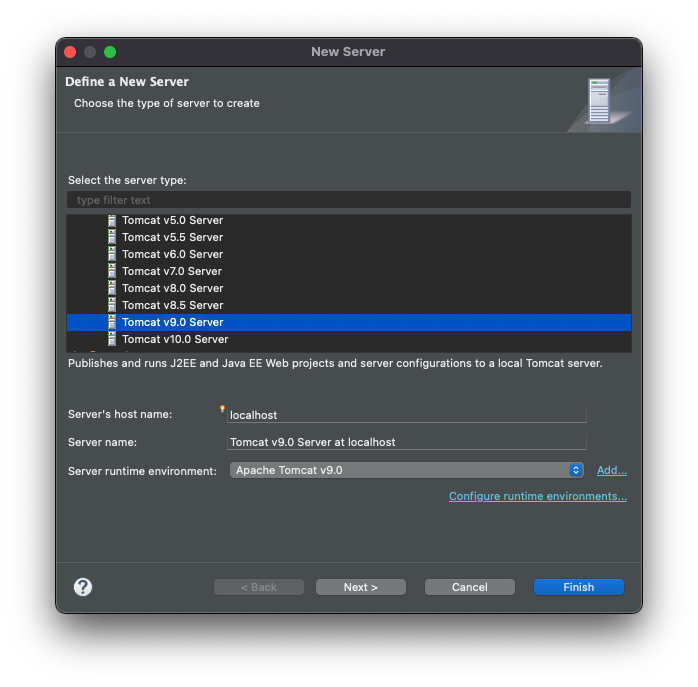
ServersのNo servers are available. Click this link to create a new server … をクリックすると、新しいサーバーの作成画面が表示されます。
ここでは、「Tomcat v9.0 Server」を追加することにします。


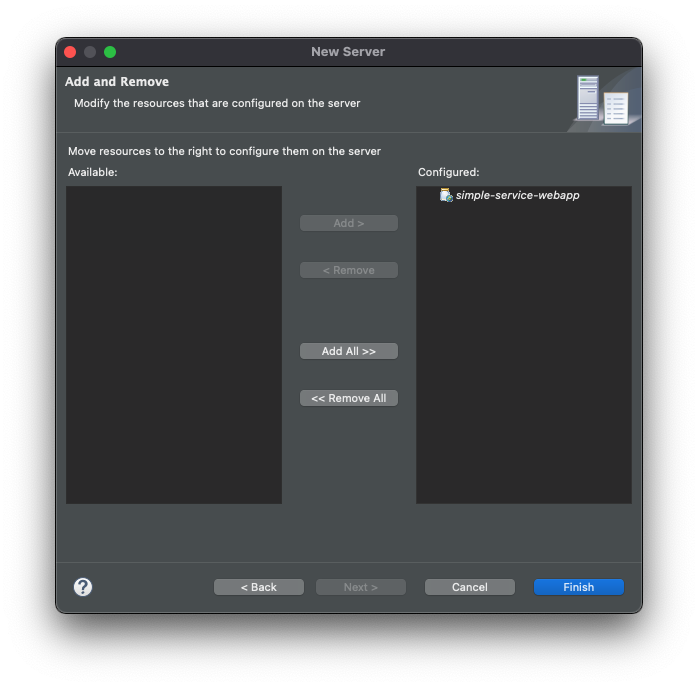
追加するサーバーの選択が完了したら、Add and RemoveからデプロイするプロジェクトをConfiguredに移動させます。

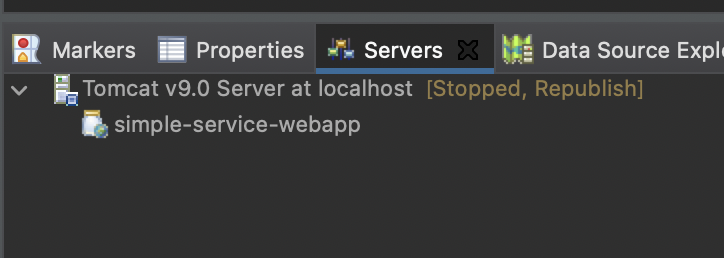
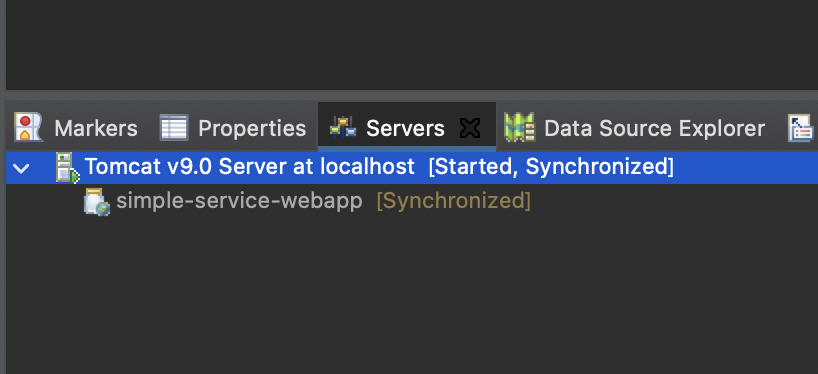
ServersにTomcat Serverの名称とデプロイするプロジェクト名が表示されていればOKです。

3. Tomcatを起動してWebアプリをデプロイする
mavenのプロジェクトを更新する
念のため、プロジェクトを右クリックして Maven > Update Project… からプロジェクトの更新をしておきましょう。
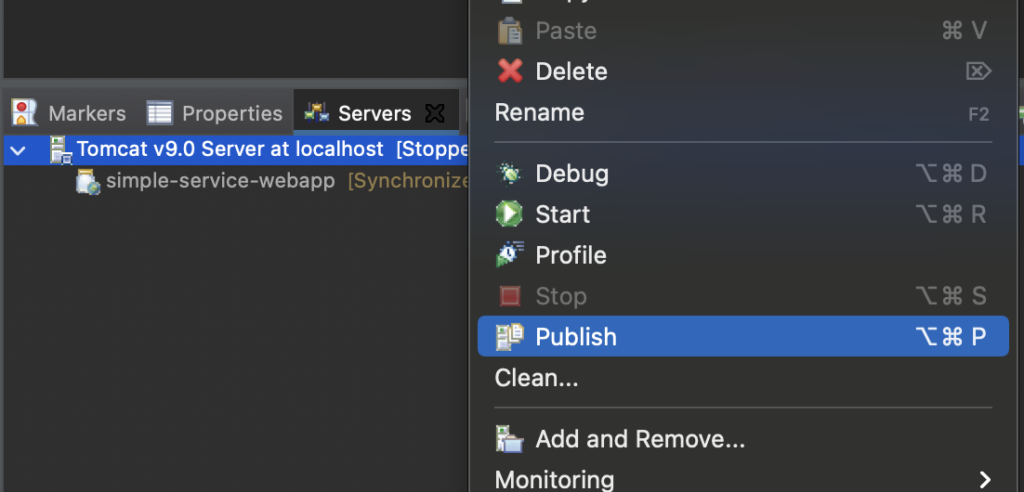
プロジェクトの更新が終わったら、サーバーを右クリック > Publishをクリックします。

Tomcatのサーバーを起動する
サーバーを右クリック > StartでTomcatが起動します。デバッグするときはDebugをクリックします。Consoleにログが出力されて、特にエラー表示がされなければ起動とデプロイの完了です。
Serverの状態が「Started」になっていたら起動状態です。

APIの実行確認
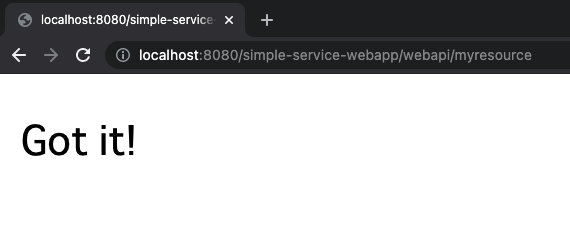
ブラウザから以下のurlにアクセスして「Got it!」という表示がされれば無事成功しています。
パスは多分これであっているはずです。
→http://localhost:8080/simple-service-webapp/webapi/myresource

以上。
他にもJersey関連の記事を書いていますので、参考にしてみてください。
↓↓Javaの基本はこの1冊でマスターできる!!↓↓






コメント