チーム開発をしていると、コーディングスタイルがバラバラで困ることがあります。
- インデントがずれている
- スペースの開け方が違う
- 改行の位置がそろっていない
ということで、コードを自動整形してしまおうという試みです。
エディターはVSCode、プロジェクトはReact+TypeScriptです。
参考にした記事:ESLint + Prettier + Typescript and React in 2022 – Dev Genius
プロジェクトの作成
npx create-react-app my-app --template typescript次のコマンドをターミナルで実行して、任意の場所にプロジェクトを生成します。
my-appのところは、自分のプロジェクト名を入れましょう。
プロジェクトの作成が完了したら、ディレクトリ移動しておきましょう。
cd my-appESLintの設定
Step1. ESLintをインストール

npm init @eslint/configESLintのGetting Started with ESLintに従って、コマンドを実行します。
対話形式でいろいろ聞かれます。
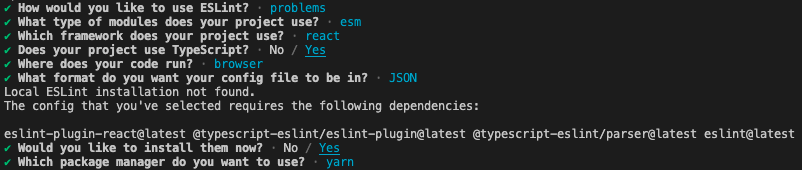
最終的には、上の画像になるように設定しました。
ひとつひとつ簡単に説明します。
? How would you like to use ESLint? …
To check syntax only
❯ To check syntax and find problems
To check syntax, find problems, and enforce code stylePrettierでコードスタイルを整えるので、‘To check syntax and find problems’を選択。
? What type of modules does your project use? …
❯ JavaScript modules (import/export)
CommonJS (require/exports)
None of these‘JavaScript modules (import/export)’を選択。
? Which framework does your project use? …
❯ React
Vue.js
None of these‘React’を選択。
? Does your project use TypeScript? › No / YesTypeScriptを使うので、‘Yes’を選択。
? Where does your code run? … (Press <space> to select, <a> to toggle all, <i> to invert selection)
✔ Browser
✔ Nodeアプリはブラウザで動くので、‘Browser’を選択
? What format do you want your config file to be in? …
JavaScript
YAML
❯ JSON設定ファイルには、‘JSON’を選択。
Local ESLint installation not found.
The config that you've selected requires the following dependencies:
eslint-plugin-react@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest eslint@latest
? Would you like to install them now? › No / Yes必要なものをインストールしてくれるので、‘Yes’を選択。
? Which package manager do you want to use? …
npm
❯ yarn
pnpmパッケージマネージャーには‘yarn’を使ってみます。
Step2. プラグインをインストール
yarn add -D eslint-plugin-import @typescript-eslint/parser eslint-import-resolver-typescript続けて、TypeScriptのプラグインをインストールするために上記のコマンドを実行します。
Step3. 拡張機能インストール

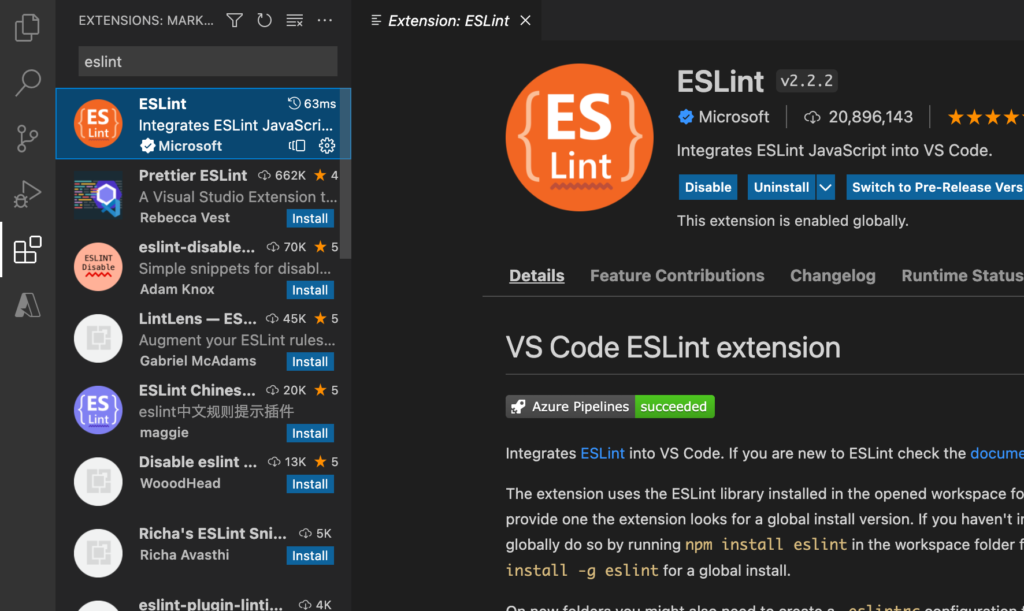
VSCodeの拡張機能から、ESLintをインストールします。”eslint”と検索すれば出てきます。
Prettierの設定
Step1. Prettierをインストール
yarn add -D prettier eslint-config-prettier eslint-plugin-prettier eslint-plugin-react-hooks上記のコマンドを実行して、Prettierをインストールします。
インストールが完了したら、.prettierrc.jsonという名称でjsonファイルをプロジェクトのルートに作成します。
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}.prettierrc.jsonの設定値については、Optionsをチェックしてください。
また.prettierignoreを作成すると、フォーマッターで無視するファイルを指定できます。
# Ignore artifacts:
build
coverageStep2. コードを整形してみる

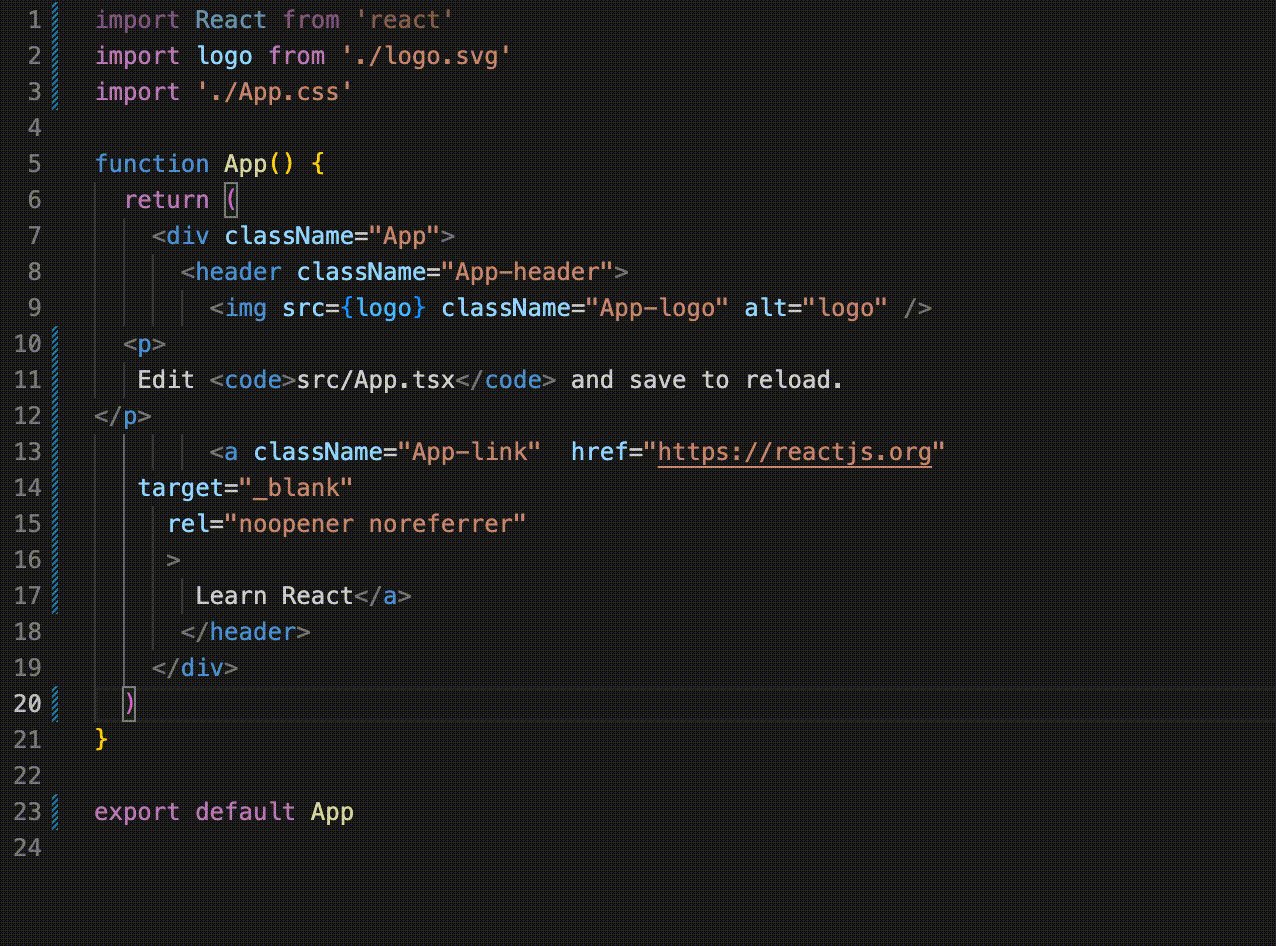
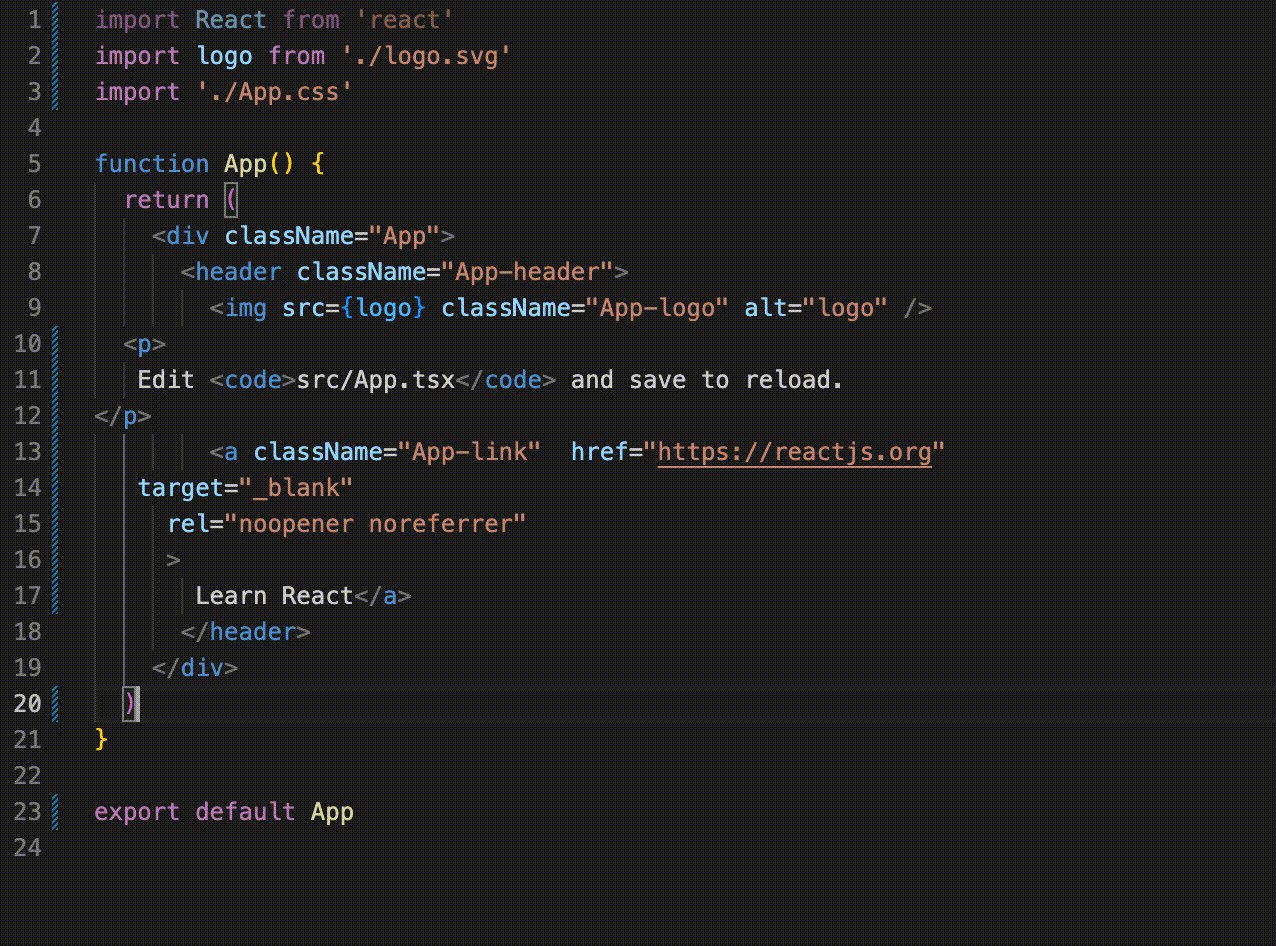
次のコマンドを実行してして、コードを整形してみましょう。
yarn prettier --write src/App.tsx“yarn prettier –write <整形したいファイル>” です。
“yarn prettier –write .”で全ファイルに対して実行もできます。
Step3. 保存時に整形するように設定

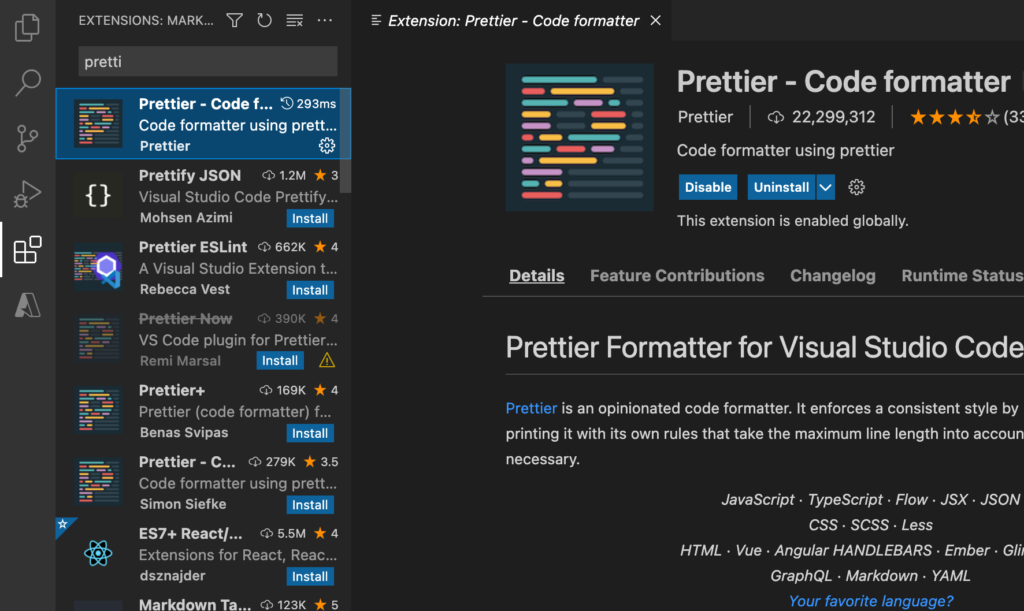
VSCodeの拡張機能から、Prettierをインストールします。”prettier”と検索すれば出てきます。
プロジェクトに、.vscode/settings.jsonのフォルダ構成でsettings.jsonファイルを作成して、ファイルを保存したときにPrettierのフォーマッターが実行されるように設定をします。
設定内容は下記の通りです。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}
これで、ファイルを保存するだけでコードが整形されるようになります。
ESLintとPrettierが連携するように設定
eslint-config-prettierをインストールして、ESLintとPrettierが連携するようにします。
npm install --save-dev eslint-config-prettier次に、.eslintrc.jsonの”extends”に”prettier”を追加します。
{
・・・,
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"prettier"
],
・・・
}“prettier”は最後に追加するようです。
ひとまず、これで共有のフォーマットでコードが保存されるようになったようです。
細かいところはまだまだありますが、大枠は完成していると思います。
以上!!




コメント