Flutterの開発をAndroid Studioで行う場合の設定手順を紹介します。
設定手順はmacOSを想定しています。
Flutterのインストール&セットアップ
まだ、Flutterをインストールしていな方は、インストールとセットアップをする必要があります。
こちらの記事を参考に、Flutterのインストールとセットアップを行いましょう。
Android StudioでFlutterの開発環境を構築する方法
1. Android Studioのインストール

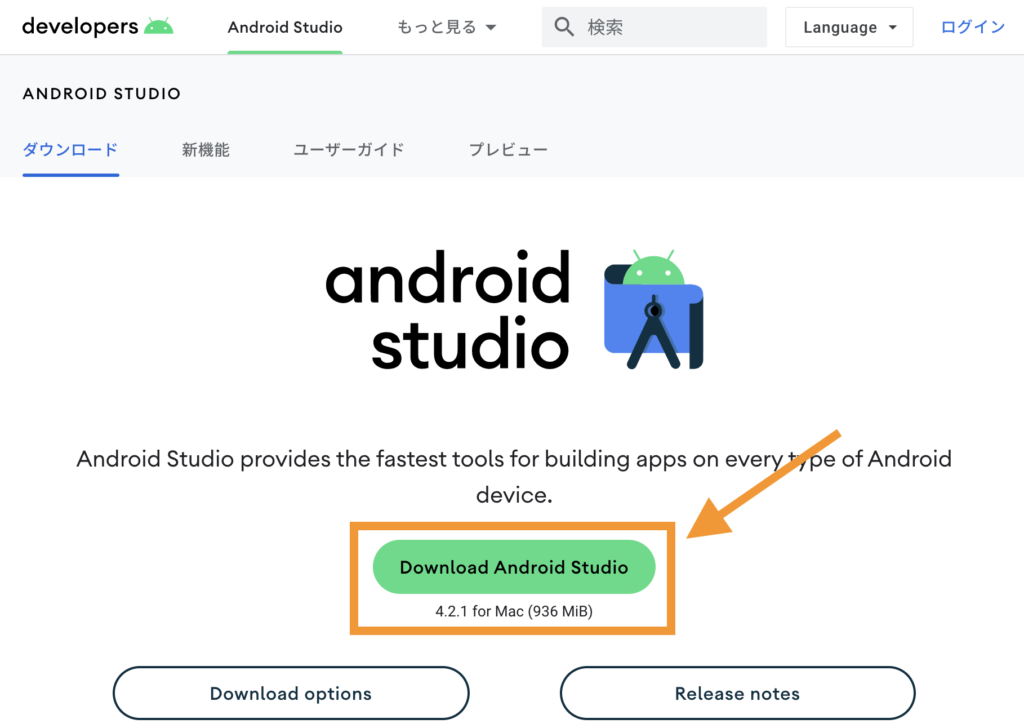
開発環境にAndroid Studioをインストールしていない場合は、公式ページからインストールしてください。
公式サイト:https://developer.android.com/studio/index.html
アプリをApplicationsに追加すると、起動できるようになります。
2. Flutterのプラグインをインストール
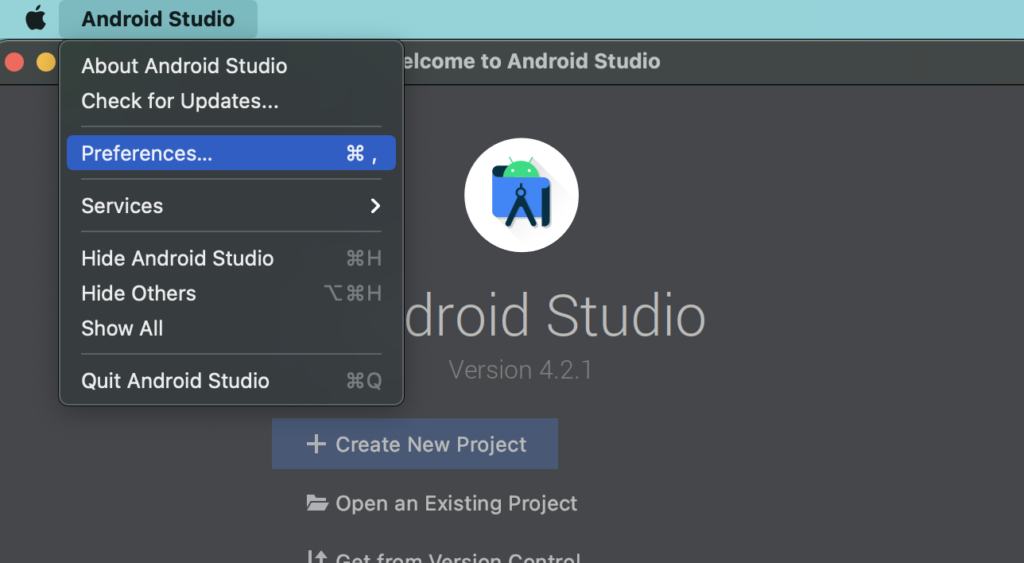
Android Studioを起動してから、Android Studio > Preferencesをクリックして環境設定を開きます。

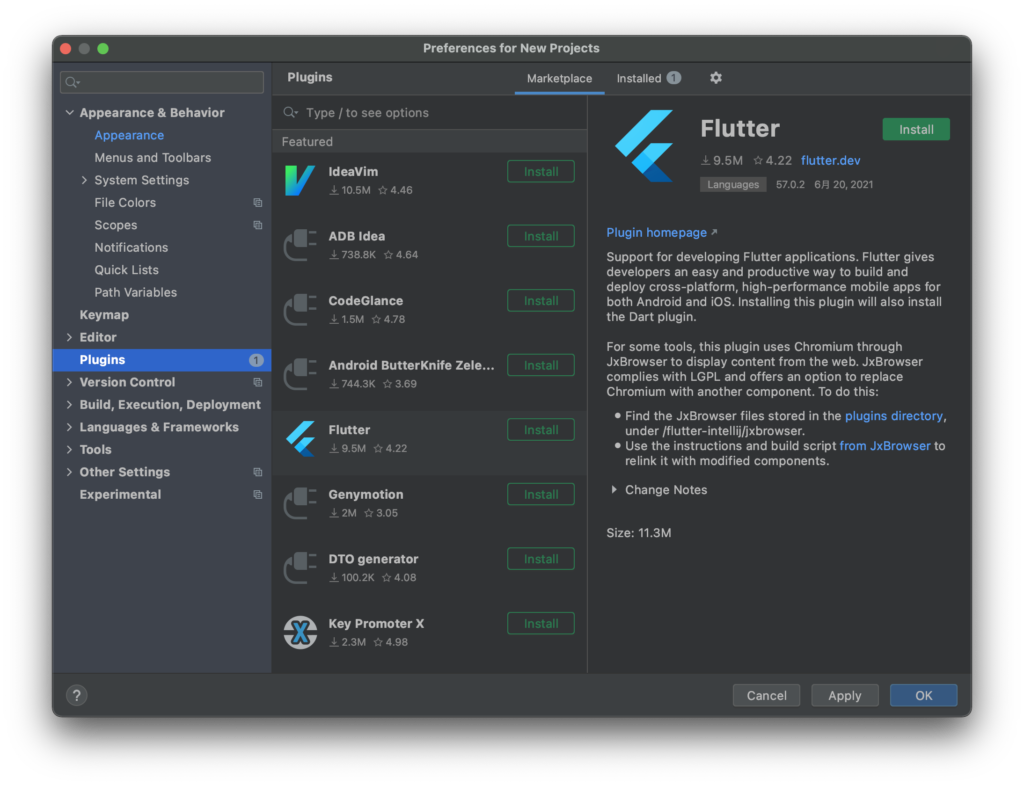
PluginsからFlutterのプラグインを選択して、インストールをクリックします。

その後、再起動を求められたらそのまま再起動をしてしまいましょう。
3. 新しいFlutterアプリの作成
Flutterのプラグインをインストールできたら、新しいFlutterアプリを作成してみましょう。
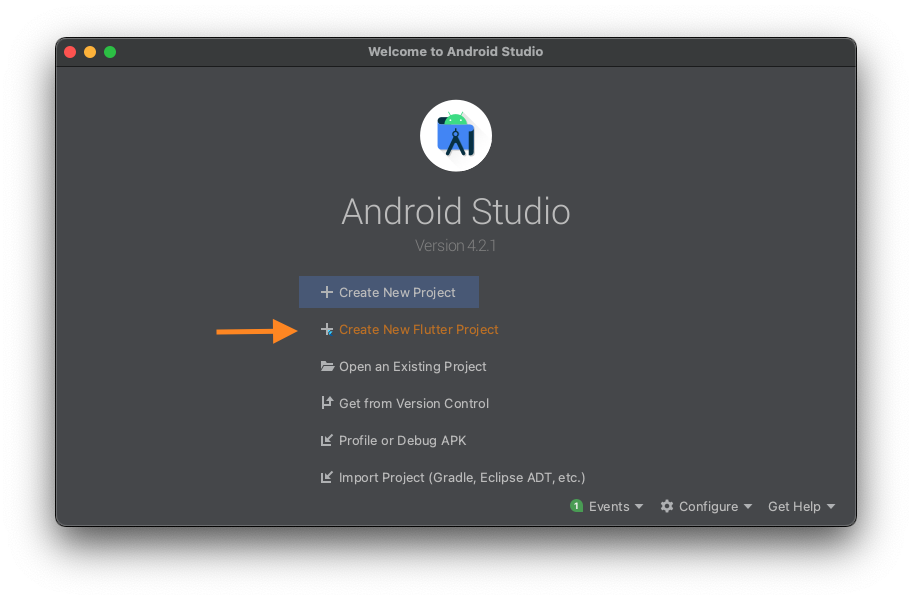
Android Studioを起動して、Create New Flutter Projectを選択。

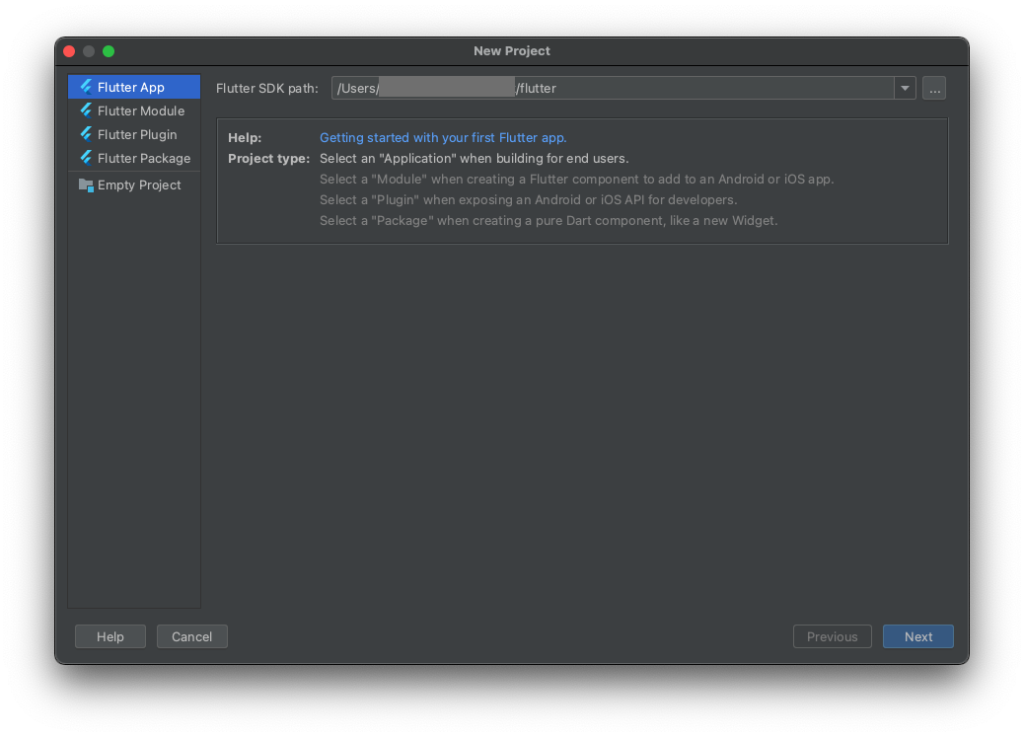
Flutter Appを選択して、Nextをクリック。

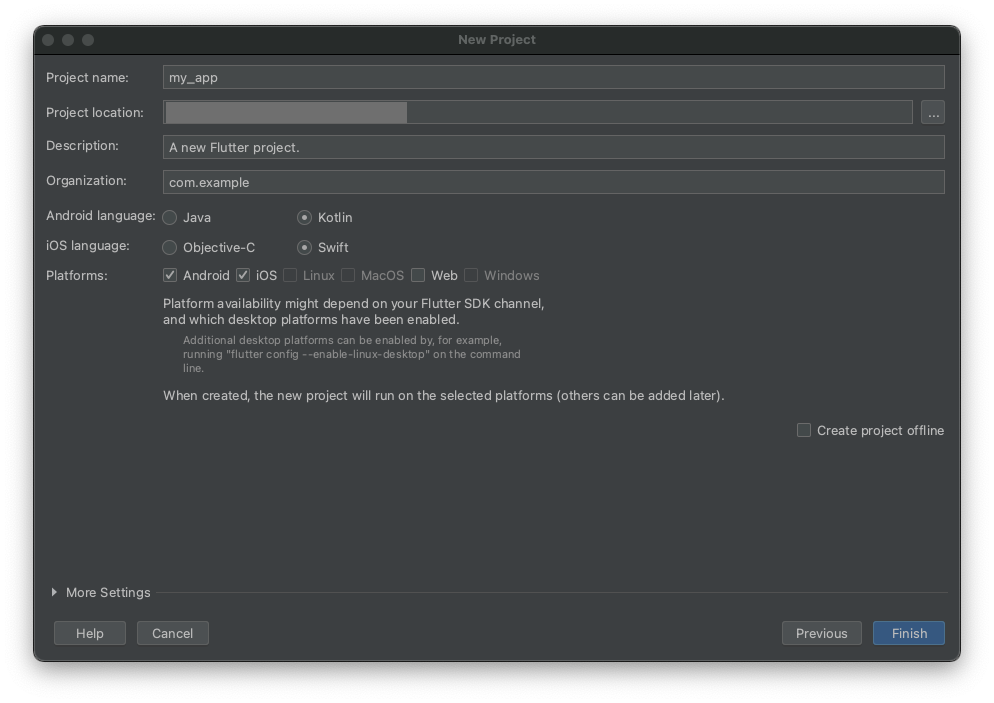
プロジェクト名を入力し(ここではmy_appにしました)、Finishをクリックするとプロジェクトが作成されます。少し時間がかかりますので、待ちましょう!

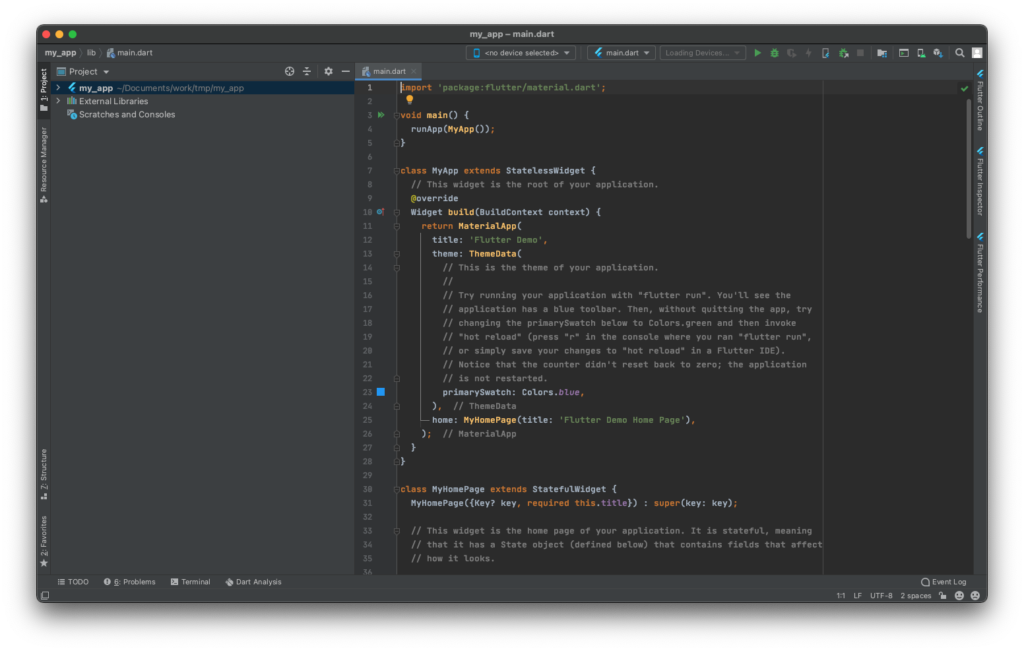
こんな感じの画面が表示されれば、作成完了です。

4. アプリの実行
iOS Simulatorでアプリを実行してみましょう。
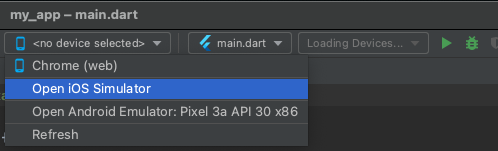
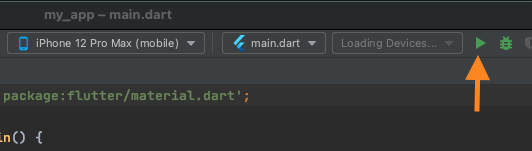
画面右上のデバイス選択ダイアログからOpen iOS Simulatorをクリックすると、iOS Simulatorが立ち上がります。

あとは、スタートボタンをクリックすれば、iOS Simulator上にアプリが起動します。

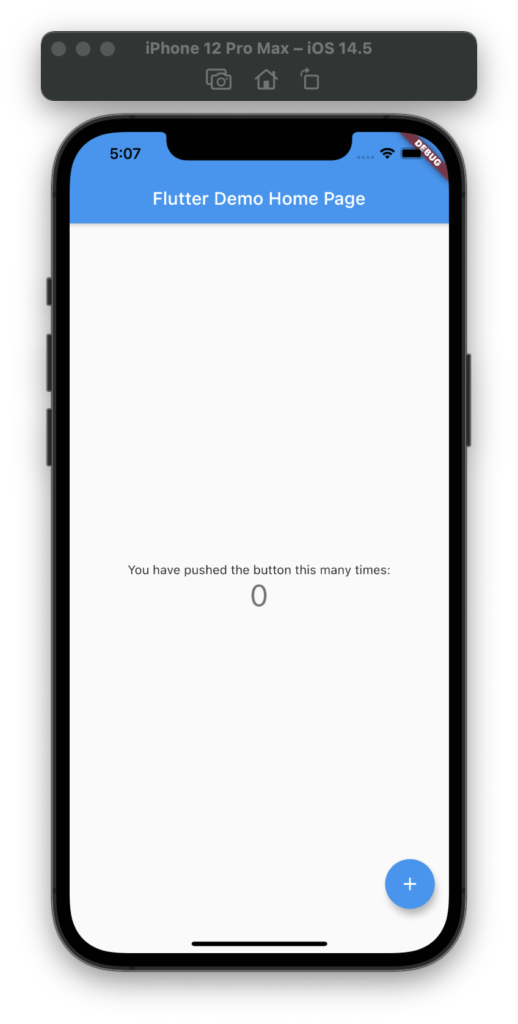
しばらく待って、iOS Simulatorの画面上にアプリが起動していたら成功です。

正常に起動できていた場合、上画像のようになります。
以上で、開発環境の構築完了です。お疲れ様でした!




コメント