こんにちは。素人エンジニアです。
みなさんは、Webページの作り方って知っていますか?
私は最近まで知りませんでした。
YoutubeやAmazonなど、日常で色々なWebページを目にしますが、どうやって作られているのでしょうか。
今回は、そんなWebページ作成の第一歩を一緒に踏み出していきましょう!
ブラウザへ出力する3つのステップ
- テキストエディタで好きな文字を入力
- テキストを「〇〇.html」で保存
- htmlファイルをブラウザで開く
テキストエディタを使ってみよう
テキストエディタには色々なものがありますが、ここでは、Mac標準アプリの「テキストエディット」を使いましょう。Windowsユーザーの方は「メモ帳」を使ってください。

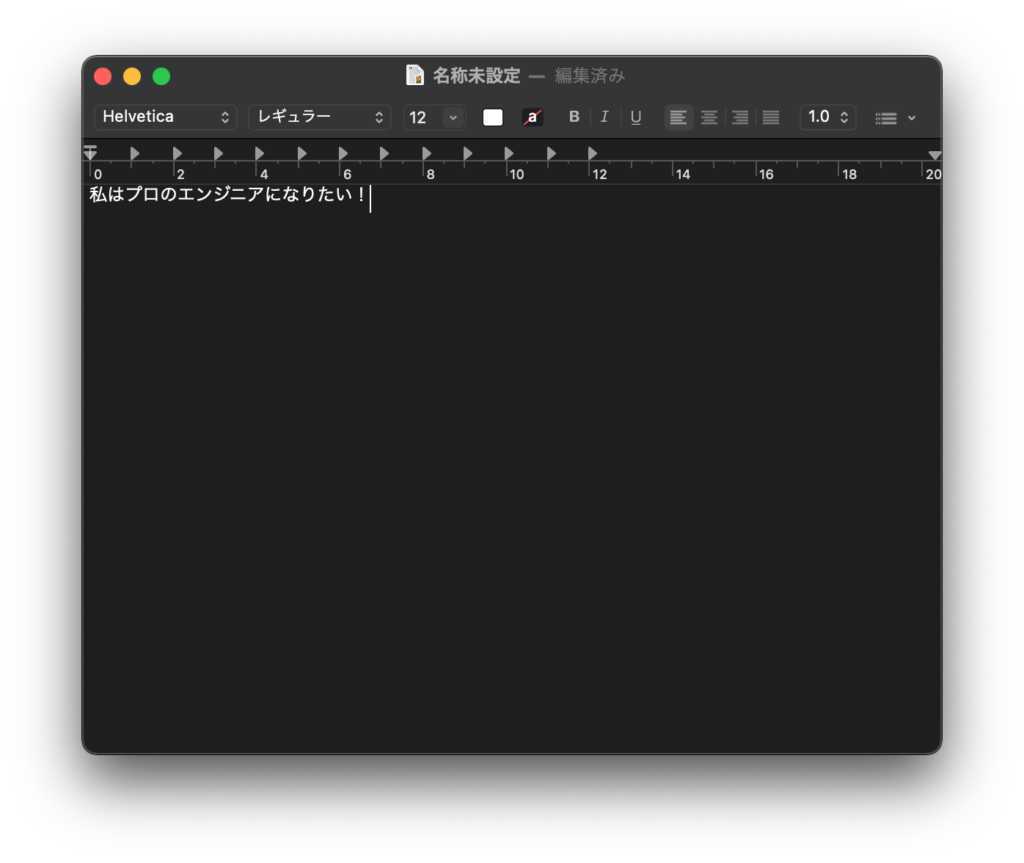
新規作成からテキスト編集画面を開き、あとは好きな文字を入力してOK!
私は、自身の願望を綴っておきます。

拡張子に.htmlを付けて保存
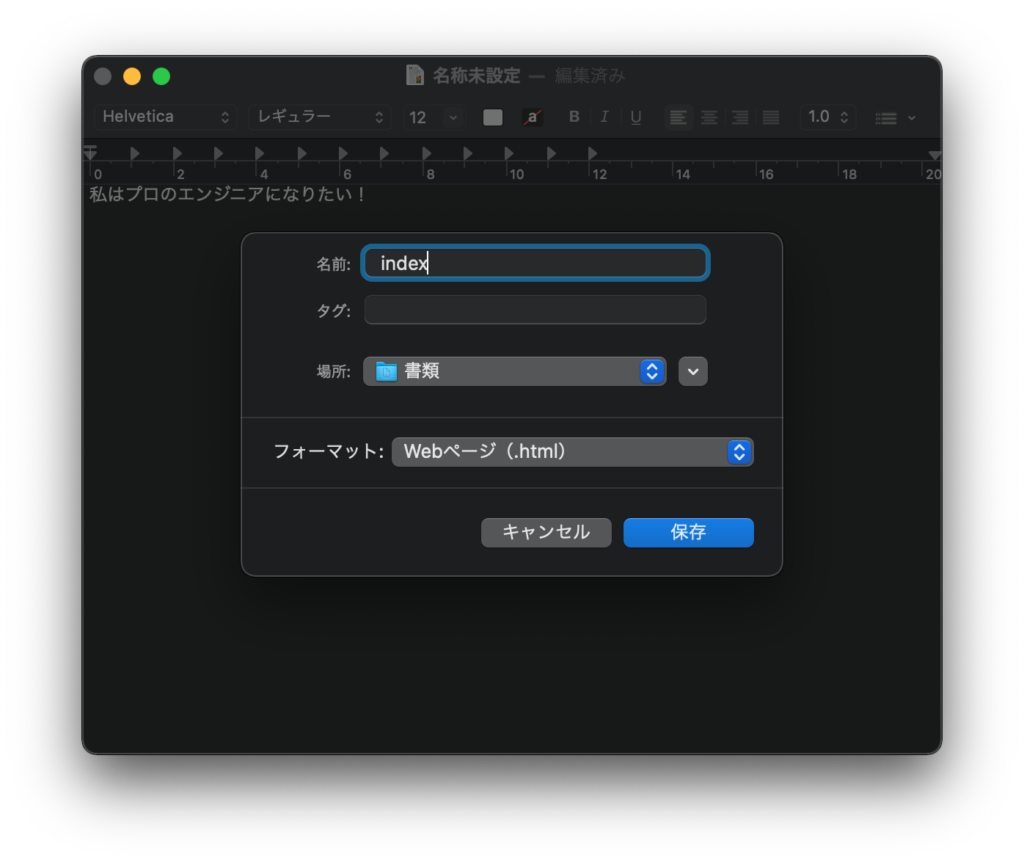
好きな文字を入力できたら、保存をします。ここで注意していただきたいのは、拡張子(ファイル名の末尾につけられる文字列)は.htmlとすることです。

フォーマットから「Webページ(.html)」を選択するか、ファイル名に直接.hmtlを入力して保存しましょう。
あとはファイルを開くだけ!
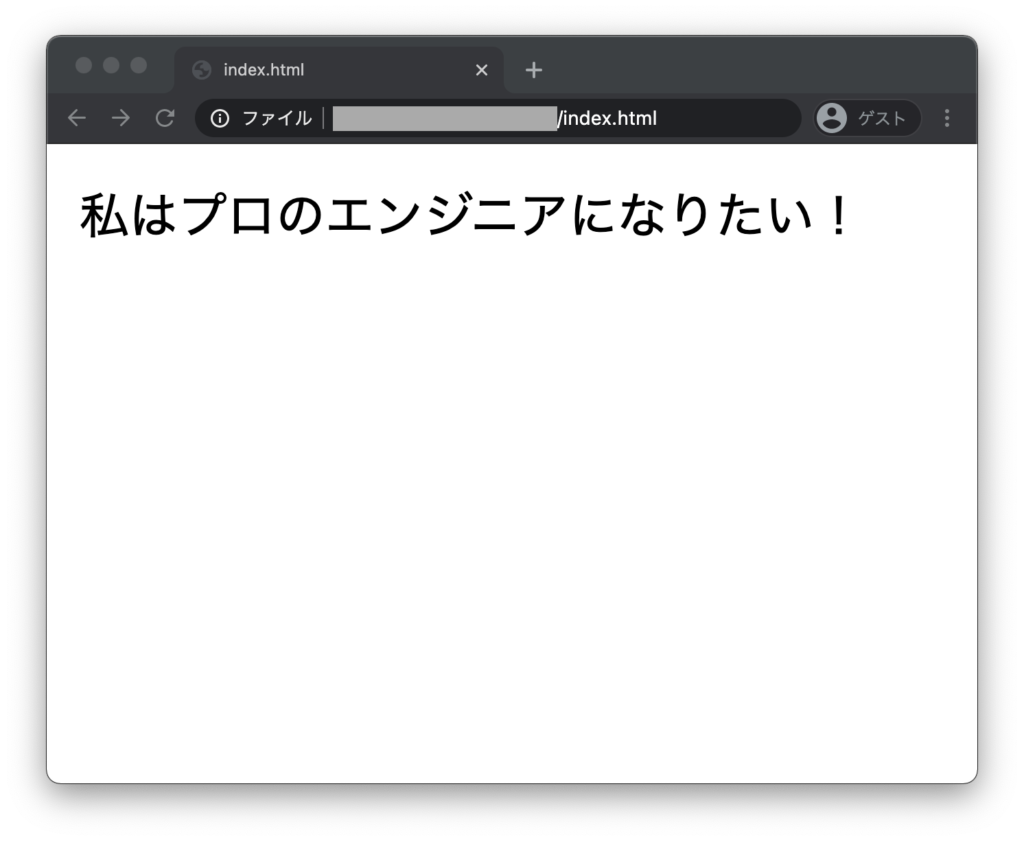
保存したファイルをブラウザで開きましょう!私はChromeをデフォルトブラウザとしているので、Chromeで開きます。みなさんは、ご自身の環境にあるブラウザで開いてください。

いかがでしょうか?テキストエディタで入力した文字が、ブラウザで出力されたと思います。
まとめ:ブラウザで出力するには、拡張子を.htmlにして保存しよう!
「なんだか味気ないなぁ」と思いませんでしたか?
かなり物足りないですよね。これから、HTMLの基礎を学べば、もっと自由なデザインのWebページを作ることができるようになります。(私も勉強中です。)
次回は、HTMLの基本的な書き方について一緒に学んでいきましょう!
以上!



コメント