こんにちは、素人エンジニアです。
cssのflexboxを使おうと思った時に、毎回調べていた人もいるのではないでしょうか?
(私のことです。)
そんな人(私)のために、flexboxの動作を簡単にチェックできるプログラムを作りました。
動かして覚えるFlexbox!
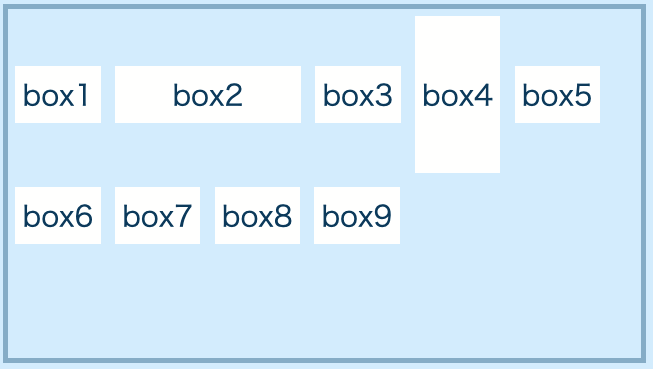
Flexbox Test
box1
box2
box3
box4
box5
box6
box7
box8
box9
CodePenでもチェックできます!
https://codepen.io/amaeng/pen/rNyVgma
↑こちらのリンクから、CodePenでも動作が確認できます。
See the Pen flexbox test by amateur-engineer (@amaeng) on CodePen.
そのうち、各プロパティについてブログでまとめたいです。
(自分のために)
がんばるぞ!自分!!



コメント