こんにちは、素人エンジニアです。
私はWebページを作りたいです!どうやらWebページはHTMLで出来ているようですが、よくわかりません。そこで今回はHTMLについて簡単にまとめてみました。
HTMLとは?
HTMLは、HyperText Markup Languageの略のようです。意味がわかりませんね!「HTMLを使えば、テキストに色々な役割を与えることができる!」くらいの理解でいいと思います。難しいことは無視して、どんどん進みましょう!
HTMLの書き方
では、どうやってテキストに役割を与えるのでしょうか?
HTMLでは、タグを使用してテキストに役割を与えています。具体的にタグを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<title>タイトルに使うタグです</title>
</head>
<body>
<h1>見出しです</h1>
<p>これは段落に使うタグです</p>
</body>
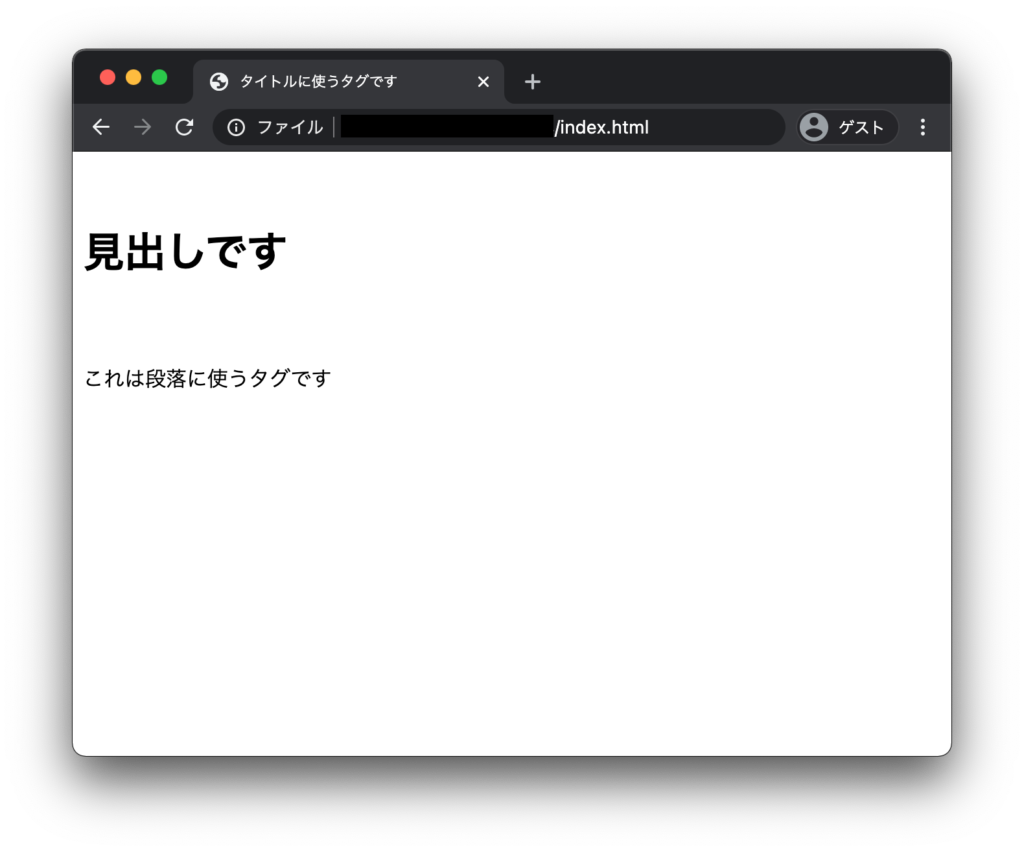
</html>これをブラウザで開くと、このようになります。(みなさんもコピペして試してみてください)

HTMLタグの基本形は、<〇〇>テキスト</〇〇>です。
例えば、<html>はHTML文書であることを宣言しているタグです。<html>〜</html>の中には、文書のヘッダ情報を定義する<head>と、文書の本体(見出し・段落・表・フォームなど)を定義する<body>をひとつずつ入れる必要があります。
いろんなタグがある!
他のタグでは、こんな役割を与えています。
- <!DOCTYPE html>:文書がHTML5で作成されたものであることを宣言するタグ。
- <title> : 文書にタイトルをつけるタグ。<head>〜</head>中に配置。
- <h1> : 見出しを付けるタグ。数字が小さいほど、大きな文字になる。
- <p> : 段落を作るときに使うタグ。
このHTMLタグを使い分けることで、Webページの各部に様々な役割を与えることが出来るようにります。
まとめ:HTMLタグを使用してテキストに役割を与えよう!
リストやテーブルの作成、画像の挿入など、タブを使えば出来ることがたくさんあります。色々なタブを駆使して、思うがままにWebページを作成できるようになりたいですね(願望)。
以上!



コメント