こんにちは、素人エンジニアです。
ブログにコードを表示するだけでなく、出力結果も出したい!!
そんな私の願望を叶えてくれた、「CodePen」の使い方をご紹介します。
たった5ステップで、このようにコードを埋め込むことが可能になります↓
See the Pen 葉っぱひらひら by amateur-engineer (@amaeng) on CodePen.
それでは、参りましょう。
CodePenの使い方
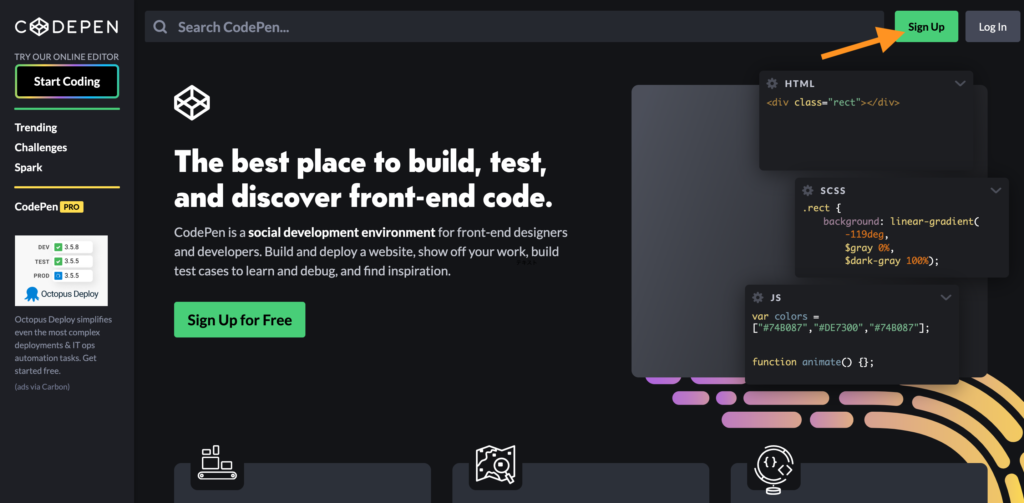
CodePenのホームページから「Sign Up」をクリック
CodePanのホームページ右上の「Sign Up」をクリックしましょう。

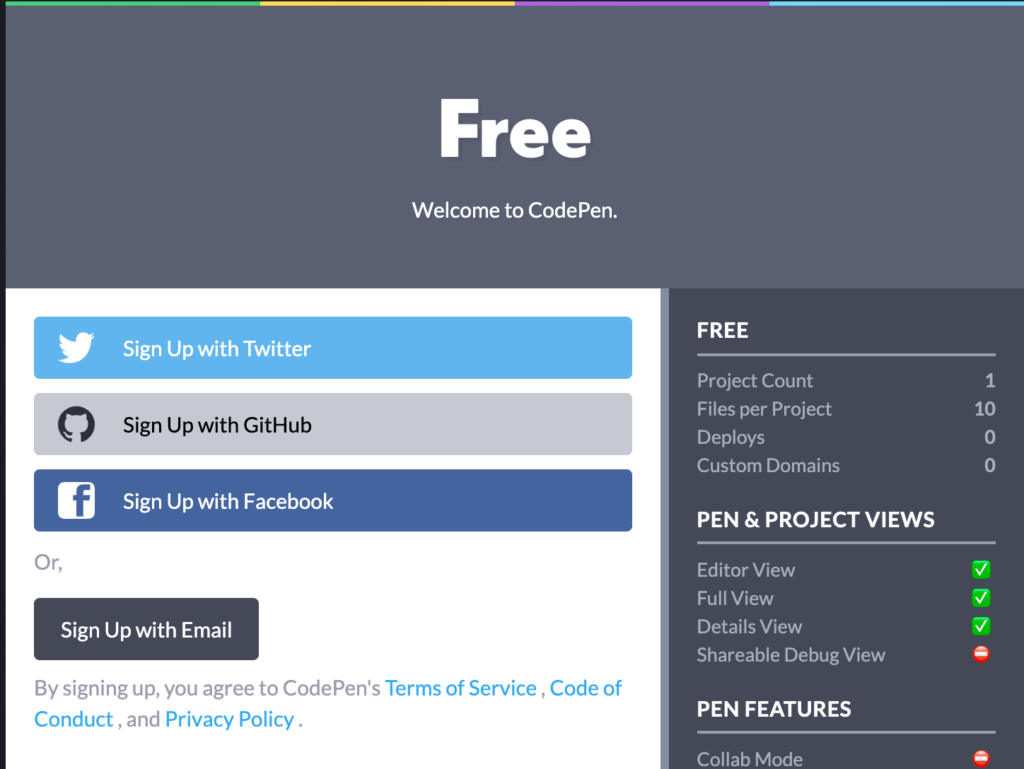
任意の方法でアカウント登録
Twitter, GitHub, Facebookまたは、Emailでの登録ができます。お好きの方法を選んで登録しましょう。ちなみに私はGitHubのアカウントでSign Upしました。

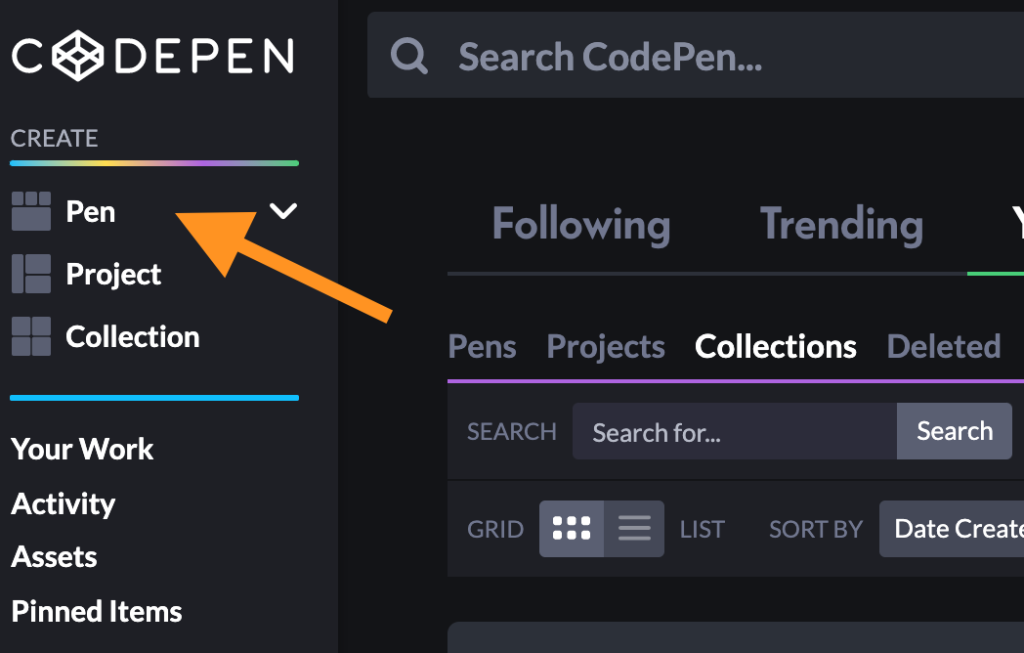
新規作成してコードを書く
ホームページ左上の「Pen」をクリックすると編集画面に移ります。

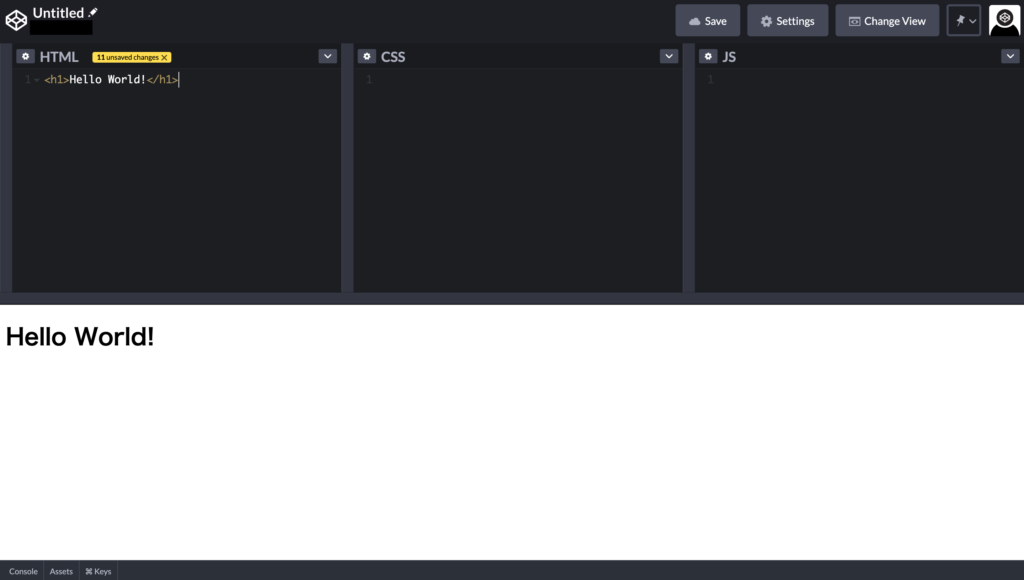
編集画面左上でタイトルの編集、右上では保存や設定の変更などができます。
打ち込んだコードは、リアルタイムで画面下に表示されます。

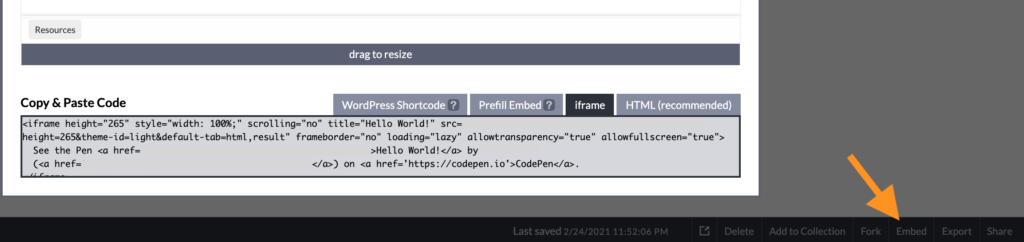
「Embed」をクリックし、埋め込みコードをコピー
編集画面左下の「Embed」をクリックすると、埋め込み用のコードが表示されます。
「Copy & Paste Code」に表示されているコードをコピーしましょう。

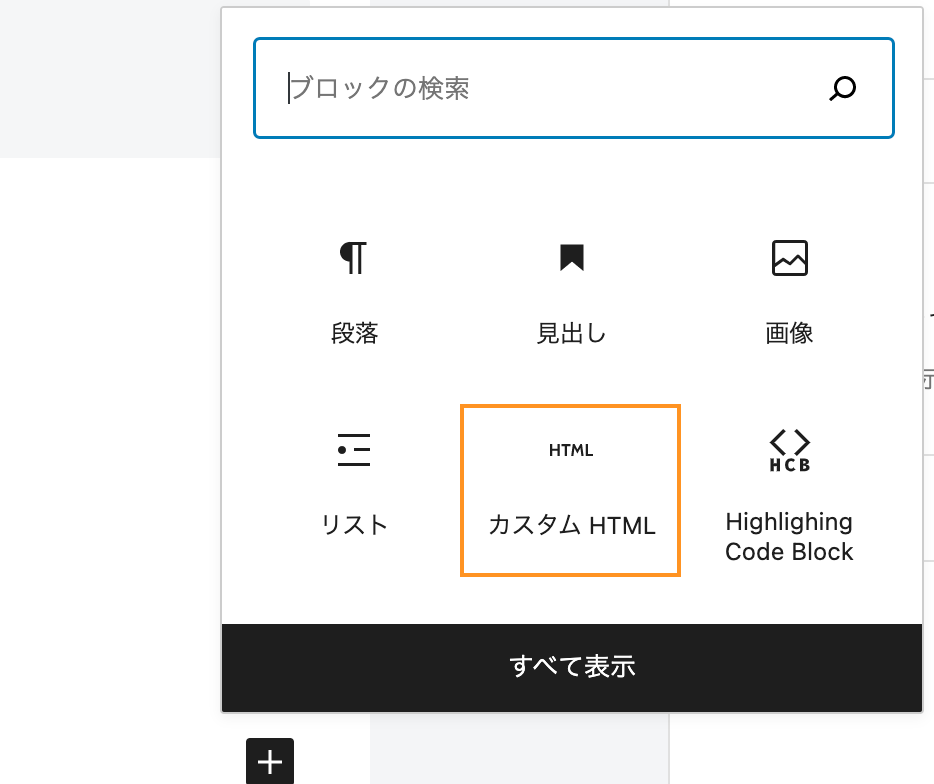
ブログに貼り付け
あとは、ブログにペーストするだけでOKです。WordPressであれば、「カスタム HTML」を使用して埋め込みましょう。プレビューも簡単にできるのでおすすめです。

まとめ
「CodePen」を使えば、5ステップでブログにコードを埋め込むことができます。
- CodePenのホームページから「Sign Up」をクリック
- 任意の方法でアカウント登録
- 新規作成してコードを書く
- 「Embed」をクリックし、埋め込みコードをコピー
- ブログに貼り付け
以上!



コメント