Reactで開発したアプリケーションをダークモード対応させたい!
そんなとき、Material-UI(MUI)ならテーマを変更させるだけで簡単にダークモードにできます。
ユーザーのOSの設定から自動的にテーマを変更可能なので、やり方を紹介します。
OS設定から自動的にダークモードにする方法
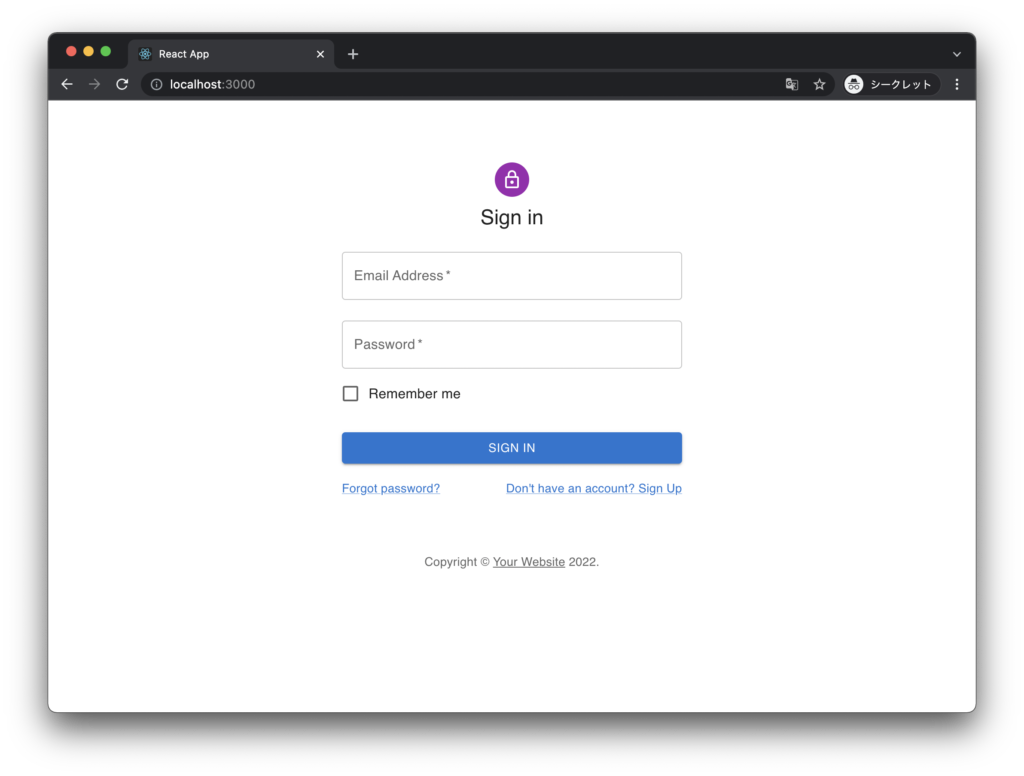
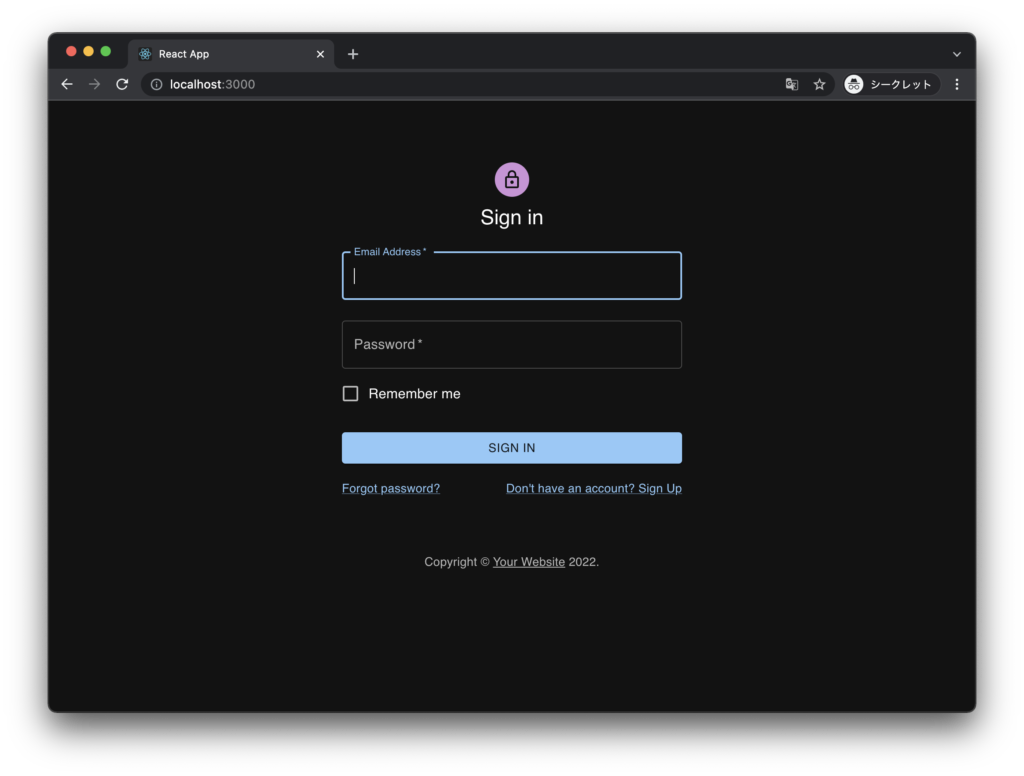
今回は、MUIのSign In画面のサンプルを使用します。


画像のように、ライトモードとダークモードがOSの設定によって切り変わります。
サンプルページの構築手順は、別の記事に書きました。
こちらを参考にしてください。
テーマを設定する
Sign In画面のソースを編集してテーマを設定します。
・・・省略・・・
import { createTheme, ThemeProvider } from '@mui/material/styles';
import useMediaQuery from '@mui/material/useMediaQuery';
・・・省略・・・
//const theme = createTheme(); ※フックを使うのでfunction内でcreateThemeする必要がある
export default function SignIn() {
const prefersDarkMode = useMediaQuery('(prefers-color-scheme: dark)');
const theme = React.useMemo(
() =>
createTheme({
palette: {
mode: prefersDarkMode ? 'dark' : 'light',
},
}),
[prefersDarkMode],
);
・・・省略・・・
return (
<ThemeProvider theme={theme}>
<Container component="main" maxWidth="xs">
<CssBaseline />
・・・省略・・・
</Container>
</ThemeProvider>
);
}ポイントは3つです。
- OSの設定のダークモードかチェック
- ダークモードの時はパレットを’dark’、それ以外は’light’にする
- ThemeProviderに設定したテーマをセットする
それぞれの実装箇所は以下の通り。
1. OSの設定のダークモードかチェック
useMediaQueryを使用して、OSの設定がダークモードか判定します。
Reactフックを使用しているので、function内で使用しないとエラーになります。
・・・省略・・・
import { createTheme, ThemeProvider } from '@mui/material/styles';
import useMediaQuery from '@mui/material/useMediaQuery';
・・・省略・・・
//const theme = createTheme(); ※フックを使うのでfunction内でcreateThemeする必要がある
export default function SignIn() {
const prefersDarkMode = useMediaQuery('(prefers-color-scheme: dark)');
・・・省略・・・
}2. ダークモードの時はパレットを’dark’、それ以外は’light’にする
createThemeでテーマの設定を変更できるのできます。
ダークモードの時はpaletteのmodeが’dark’になるようにすると、画面がダークモードとしてレンダリングされます。
・・・省略・・・
export default function SignIn() {
const prefersDarkMode = useMediaQuery('(prefers-color-scheme: dark)');
const theme = React.useMemo(
() =>
createTheme({
palette: {
mode: prefersDarkMode ? 'dark' : 'light',
},
}),
[prefersDarkMode],
);
・・・省略・・・
}3. ThemeProviderに設定したテーマをセットする
設定したテーマは、ThemeProviderでセットします。
・・・省略・・・
return (
<ThemeProvider theme={theme}>
<Container component="main" maxWidth="xs">
<CssBaseline />
・・・省略・・・
</Container>
</ThemeProvider>
);
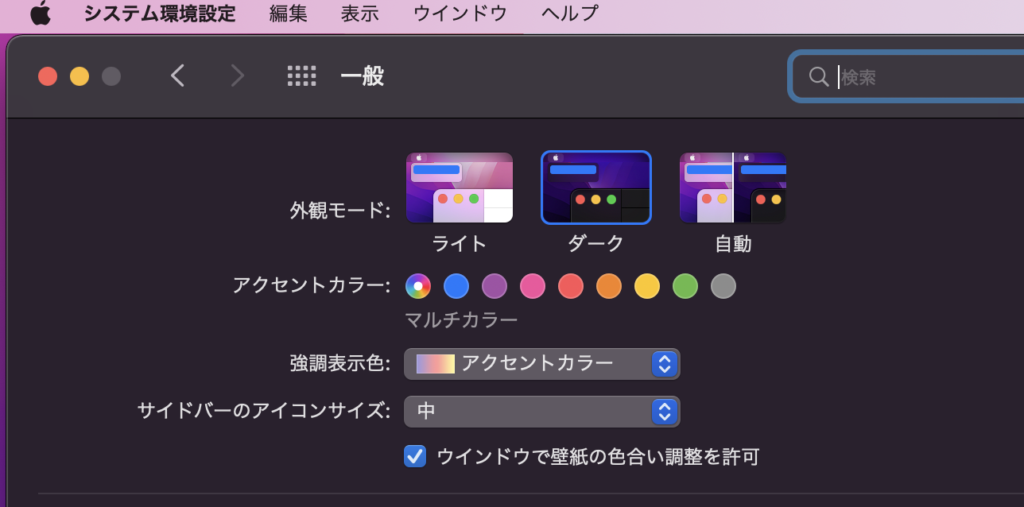
}Macの外観モードの変更方法
モードを切り替える方法も一応書いておきますね。
Macの場合、システム環境設定 > 一般 > 外観モード からライトとダークを変更できます。

切り替えると、リアルタイムでUIの色が変わります。
もっと詳しい情報は公式サイトにあるので、チェックしてみてください。




コメント