私ごとですが、最近初めてUIの開発に手を出しています。
React + TypeScriptで開発するっぽいのですが、UIなんて作ったことありません。
困ったなぁ〜って思っていたのですが、ReactのUIライブラリを使うことになりました。
Material-UIというものなのですが、これがめっちゃ便利!
使い方も簡単なので、紹介します。
Material-UIの使い方
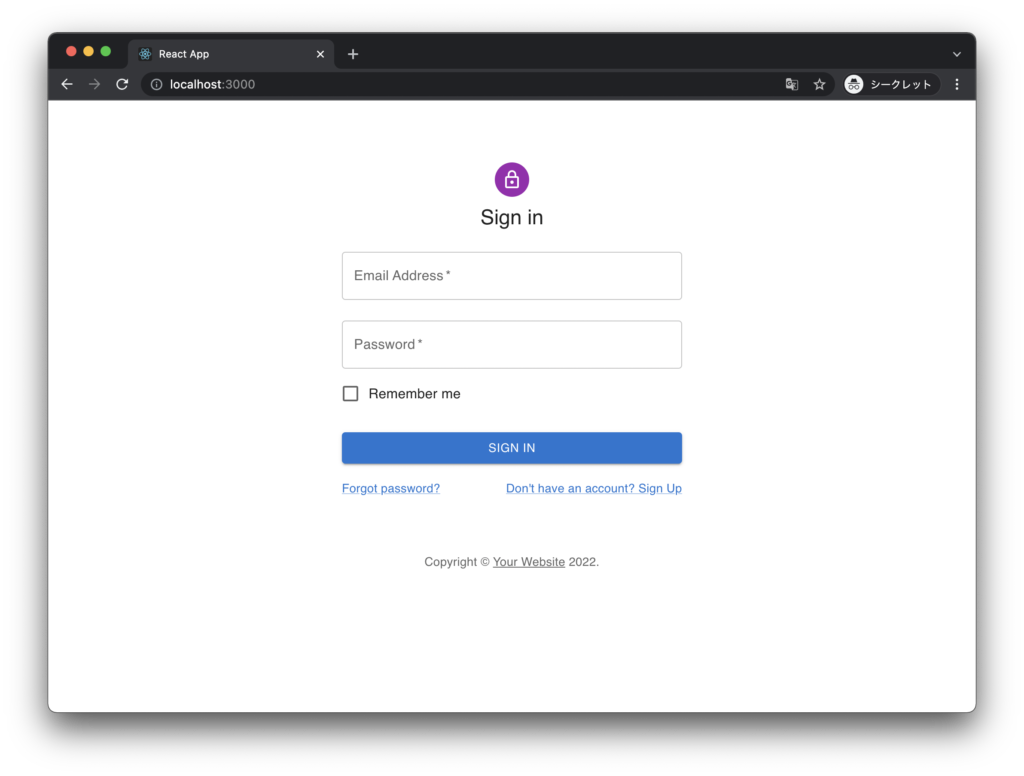
まずは、テンプレの「Sign In」を実行してみましょう!
次のような画面が表示されればOKです。

Step1:プロジェクト作成
まずは、Reactのプロジェクトを作成します。
React + TypeScriptで環境構築する記事を書きました。
もし良ければ参考にしてみてください。
Step2:MUIのライブラリをインストール
公式ページのGetting Started > Installationにある手順に従って、ライブラリをインストールします。
npmかyarnのコマンドで実行しましょう。
SVGアイコンを使用する場合は、@mui/icons-materialもインストールします。
テンプレはアイコンを使用しているので、全部インストールしてください。
・npmを使う場合
npm install @mui/material @emotion/react @emotion/stylednpm install @mui/icons-material・yarnを使う場合
yarn add @mui/material @emotion/react @emotion/styledyarn add @mui/icons-materialStep3:テンプレートを実行する
公式ページのGetting Started > Templatesに、MUIのテンプレがいっぱいあります。
この中の、「Sign In」を実行してみます。
「SOURCE CODE」をクリックするとGitHubのページに遷移します。
使用言語によって、
- JavaScript→SignIn.js
- TypeScript→SignIn.tsx
のファイルをプロジェクトのsrc直下に配置します。
あとは、src/index.tsxを書き換えて、SignInをrenderするようにすれば表示されます。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import SignIn from './SignIn';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<SignIn />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();Reactのプロジェクトを実行するには、npm startコマンドです。
「Sign In」の画面が表示されたら、MUIの環境構築は成功しています!
テンプレが実行できたら好きに活用しよう!
実行確認ができたら、あとはいろんなコンポーネントを使用してみましょう。
公式ページのComponentsにコンポーネントの見た目と使い方が紹介されています。
例えば、
とかですね!
使い方も、JavaScriptとTyepScript両方のコードが記載されています。
簡単に使えるので、とても良いですね。




コメント