Reactで作成したWebアプリを、dockerでコンテナ化して起動します。
すでに作成したアプリにdocker-compose.ymlを追加するだけでOKです。
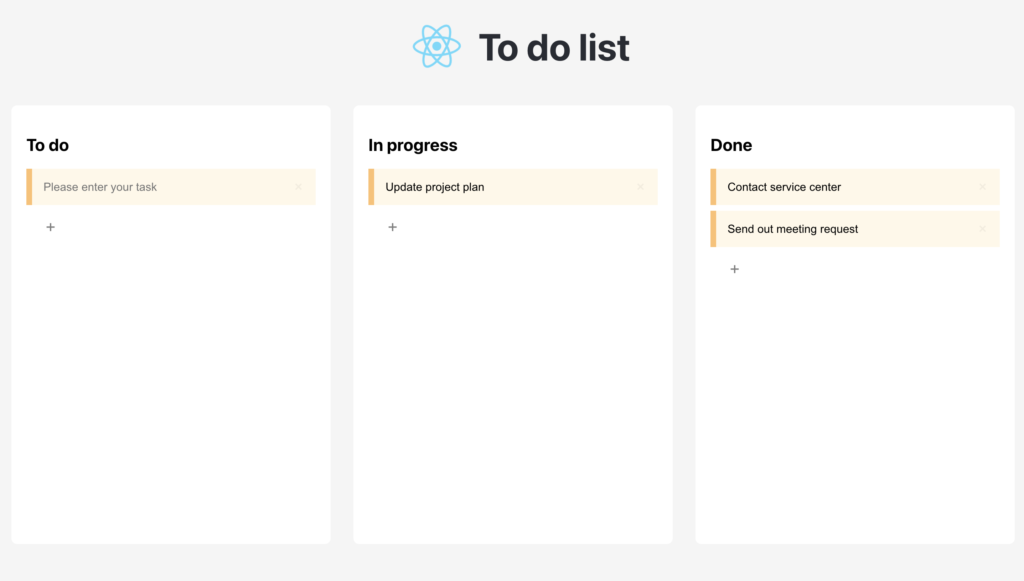
今回は、私が作成したTo doアプリを使用します。
docker-compose.ymlを作成
Reactプロジェクトのルートにdocker-compose.ymlというファイルを作成して、次のYAMLを記載します。
version: '3'
services:
app:
container_name: react-web-app
image: node:17-alpine
volumes:
- ./:/app
working_dir: /app
command: sh -c "npm install && npm start"
ports:
- '3000:3000'imageはnodeです。
volumesでプロジェクトのルートをコンテナ側の/appディレクトリにマウントします。
ワーキングディレクトリは、working_dirに/appを指定します。
あとは、commandで指定した”npm install && npm start”を実行することで起動ができます。
コンテナを起動
docker-compose updocker-compose.ymlのあるディレクトリでコマンドを実行して、コンテナでReactのWebアプリを起動します。npm installから始めるので、起動完了まで少し時間がかかります。
ブラウザで確認
docker-compose.ymlで指定したportsでWebアプリに接続できます。
portsは3000で指定しているので、http://localhost:3000/にアクセスしてみます。
無事、Webアプリが起動できていたら、画面にアプリが表示されます。

私の場合はTo doアプリが開けたことを確認しました。
コンテナを停止してイメージを削除
docker-compose down --rmi localイメージの削除が必要ない場合は、dockoer-compose downだけ実行してください。
これでOK!
以上。




コメント