どうやってReactでTypeScript使うのかな?
って思うことがあったので、ローカルで環境構築してみました。
新規プロジェクトで作成する場合はコマンド一発で出来るので簡単です。
React + TypeScriptのプロジェクト新規作成
次のコマンドでTypeScriptのReactプロジェクトができます。
npx create-react-app <プロジェクト名> --template typescript–template typescriptをつければOK。とっても簡単。
作成できたら起動してみましょう。
cd <プロジェクト名>
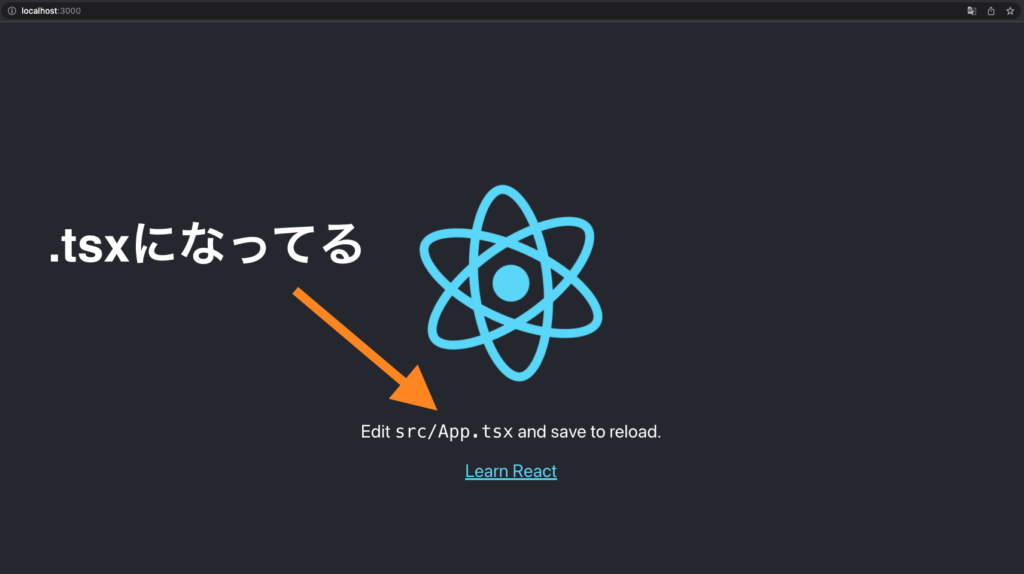
npm startプロジェクトのルートに移動して、npm startでlocalhostのポート3000にアプリが起動します。
http://localhost:3000/

起動画面に、App.tsxと記載されていることが確認できます。
これでOKです。
既存プロジェクトでTypeScriptを使いたい場合
ここに、create-react-appを使用していない場合のやり方が書いてあります。
公式参考ページ:静的型チェック(TypeScript) – React
結構面倒なので、1から新規プロジェクトを作成して移行させるってのもアリかなと思います。

私は諦めましたね。
なんとなく1からやった方が早い気がして…




コメント